WordPressテーマとは?初心者でも分かりやすく解説します。
こんにちは。あきのりです。
今回はwordpressテーマが一体どういうものなのかを解説していきます。
WordPressを使うとき、最初は何も分からず「テーマを購入->zipファイルをそのままアップロード」という流れで使ってきたかと思います。
ただ、実際このWordpressテーマがどういう意味を持つのか知っておくとプログラミングの勉強にもなり、カスタマイズしたいときにも役に立ちます。
なので、Wordpressテーマについて分かりやすく説明していきたいと思います。
WordPressテーマは「いい感じに記事を表示する」
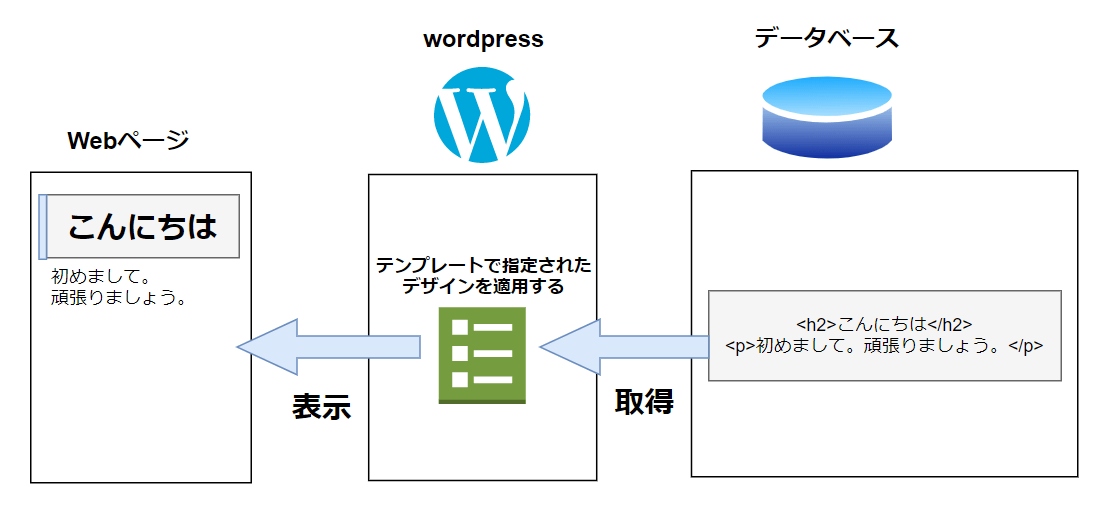
結論から言いますと、wordpressテーマはwebページを作るものです。
WordPressはサーバー上にあるデータベース(MySQL)に記事情報などを保存したり取り出したりしているんですが、保存されているものはただの文字列なんですね。正確に言うとHTMLタグなどを含め全てデータベースにぶち込んでいるんです。
(これの詳しい説明はこちらをご覧ください)。
記事をいい感じに表示させるには、記事の配置(レイアウト)を整え、文字の大きさを整え、色を整え・・・
ということでデザインを整える必要があるんですね。
この「いい感じに記事を表示する」という役割を果たしているのがWordpressテーマというわけです。

WordPressテーマの構成
次に問題なのは、このWordpressテーマはどうやってできているか?ということですね。
さっき見た通り結局は「記事を見せるもの」なので、HTMLやPHP(記事を表示する部分)、CSSやJavascript(装飾部分)といったもので構成されています。
いくつか中身を紹介します。
投稿用ファイルsingle.php
一つ目はsingle.phpです。
これは「投稿」を表示するものです。
例えば、このサイトでは(というよりどのサイトでも)このようなコードが書かれています。
<?php while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
個々の部分がまさに「データベースから記事を取得するよ」というプログラムです。
今見ているこの記事はここのプログラムによって表示されているということですね。
固定ページ用ファイルpage.php
投稿用ファイルがあるなら固定ページ用ファイルもあって、page.phpです。
だいたいのプログラムは投稿用ファイルと同じです。
大きく違うところは「テンプレート」です。
WordPressテーマによって様々ですが、固定ページ作成時にテンプレートをいくつか選べることができます。

固定ページでは、テンプレートを指定することでそのページだけ別のデザインで表示することができます。
例えば当サイトではpage-lp.phpというファイルがあり「lp」をテンプレートに選ぶと、右のサイドバー(僕のプロフィールなどがある部分)が無くなり、記事だけが表示されます。
このようなテンプレートもwordpressテーマによって作られてます。
装飾を行うファイルstyle.css
また、装飾をするものでstyle.cssがあります。
このファイルによって、「見出しは大きく、背景をつける」というようなデザインを施すことができます。
機能をまとめたファイルfunctions.php
wordpress特有のものとしてfunctions.phpというものがあります。
これはwordpressに様々な機能を付与させるものです。
- ショートコードの作成
- ウィジェットの作成
このようなものはすべてfunctions.phpで行われています。
ここがカスタマイズできると、大きくサイトを変えることもできるわけです。
良いWordpressテーマは「SEOを考えている + 使いやすい」もの
と、見てわかるように、wordpressテーマがwebページを作るための機能を揃えているということが分かりました。
これは言い換えれば、wordpressテーマによってサイトの良し悪しが変わるということになります。
wordpressテーマは自作するには知識も必要だし、時間もかかる。
そして、何よりそこらへんで売っている(無料でも)ので、基本的に誰かが作ったもの選んで使うと思います。
その際に大事なのが「SEOを考えているか」と「使いやすいか」です。
SEOは「検索結果の上位に表示させるための設計」という意味で、これができていないとサイトとしては良くないですし、ショートコードがいっぱいあったり、デザインがごちゃごちゃしていると扱いづらいです。
この2つの観点で探すといいと思います。
おすすめのwordpressテーマ
僕がオススメするwordpressテーマは以下の2つ
どっちを使っても品質は問題ないです。
「Wing(AFFINGER5)」の方がショートコードやテンプレートが豊富で、ボタン設置やマーカーといったものを簡単に作れます。
「Manablog Copy」は実際にこのサイトで使っていて、非常なデザインですよね。
ショートコードなどは最低限のものだけですが、それでも問題なく使えています。
不必要な機能は除かれているのでSEO的にも素晴らしいものとなっています。
まとめ
というわけで、今回はWordpressテーマについて解説しました。
こうやって見えにくい内部の部分が分かるようになると楽しくなります。それがプログラミングの醍醐味だったりもします。
以上です。良い一日を過ごしましょう。
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】
