自作のホームページをエックスサーバーでアップロードする方法
こんにちは。あっきーです。
プログラミングを勉強して1週間ほどになる大学生です。

プログラミング初心者
練習で作ったサイトをwebにアップロードしたいけどどうしたら良いんだろう…
今回はこの悩みを解決します。
プログラミングを勉強している間でサンプルサイトを作る人も多いかと思います。
サンプルサイトを公開することで自分の成長がそのままコンテンツになって、人に見てもらえ、仕事を受注したりプログラミングを教えることができます。
なので、webページを作って終わりにするのではなくバシバシ後悔していきましょう!
webページの作り方
まずwebページを作るにはHTMLとCSSというweb言語を使います。
使うツールはいろいろありますが以下の2つを使えば問題ないです。
- Google Chrome
- VS Code
Google Chromeは実際に作ったコードをweb上で確認するために使います。
またエディターツールとしてVS Codeを使うと良いです。
実際にwebページを作る過程は「HTMLとCSSの練習【1週間でできる初心者向けサンプルサイト】」で説明しているのでぜひこちらをご覧ください。
ホームページをアップロードするにはエックスサーバーを利用

ホームページをアップロードするには以下が必要です。
- レンタルサーバー
- (独自ドメイン)
webページをアップロードするにはサーバーを借りる必要があるのでサーバーを借りましょう。
レンタルサーバーは有料ですが、月1000円ほどですし、借りたサーバーでブログを書くこともできます。
なのでサンプルページをアップロードするのと同時にブログで情報発信していきましょう!!
プログラミングで勉強する過程を発信したりアップロードしたサイトを見せることでそれが仕事につながったりビジネスを始めるチャンスになります。
レンタルサーバーはXSERVERを利用
レンタルサーバーはエックスサーバーがオススメです。
理由は単純にほとんどのブロガーが利用しているからと、サービスが充実しているからです。
また、作成したwebページを公開するにはFTPソフトが必要ですが面倒なので、XSEVERを使ってファイル管理画面で直接アップロードすればOKです。
独自ドメインはXSEVER契約で無料
そして、独自ドメインはお名前.comかエックスドメインを利用しましょう。
エックスサーバーの契約方法(ついでにブログの開設方法)は「WordPress(ワードプレス)の始め方【初心者でも15分で開設】」で詳しく説明しています。
エックスサーバーにファイルをアップロードする

エックスサーバーに契約できたら作ったらファイルをサーバーにアップロードします。
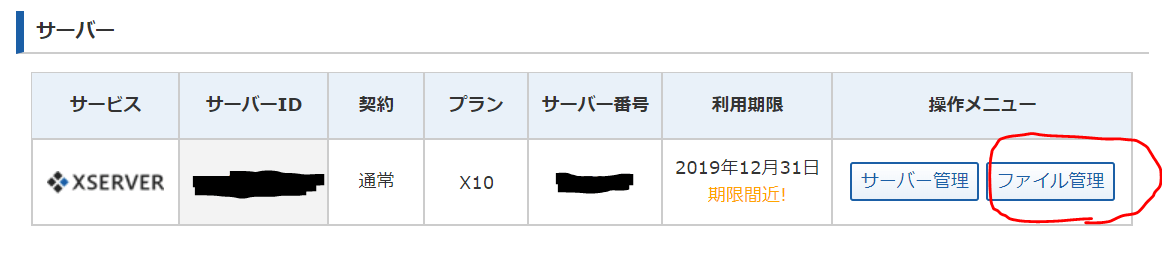
ログインして自分のXSERVERの「ファイル管理」に行きます。

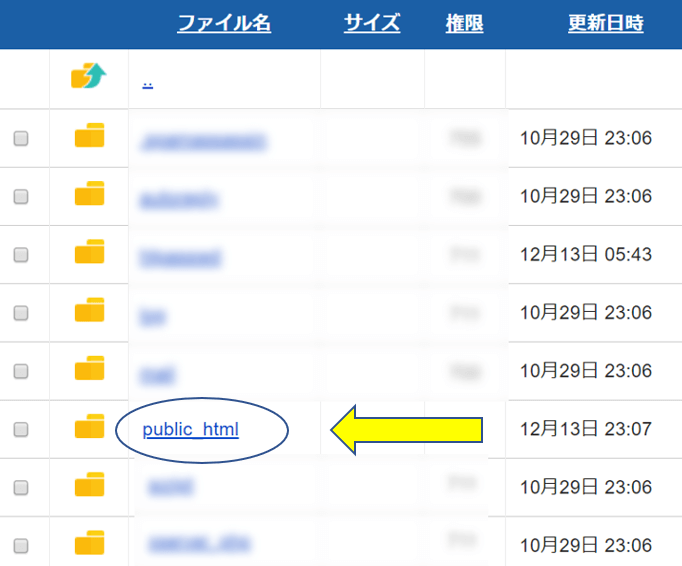
そして、ファイル管理に行ったら、自分の取得したドメインを選択します。

次にpublic_htmlにアクセスします。

このpublic_htmlフォルダの中にファイルをアップロードすればOKです。
が、これからいくつかサンプルサイトをつくることも考えて、サンプルサイト用のフォルダをここに作っておくとよいです。
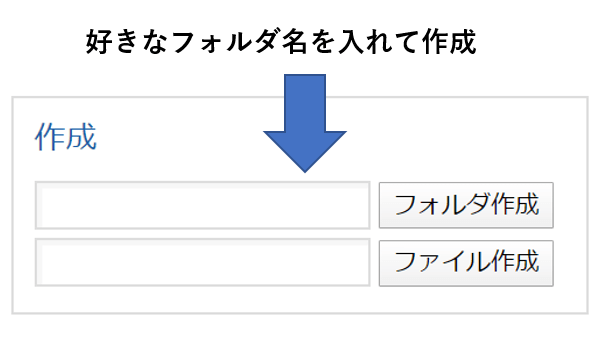
画面の右側にフォルダを作成する部分があるのでこちらからフォルダを作りましょう。

そして、作ったフォルダにアクセスします。名前はもちろんなんでもOKです。

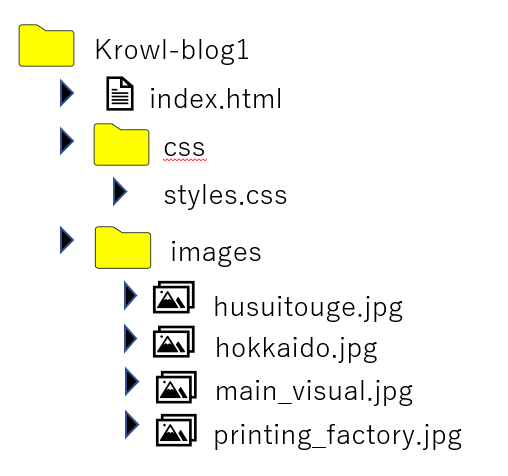
そして、以下のようにフォルダやファイルを作成してアップロードしていきます。
(ちなみにこれはHTMLとCSSの練習【1週間でできる初心者向けサンプルサイト】で作ったものです)

ただし、エックスサーバーでファイルをアップロード際にフォルダを一気にアップロードすることができません。
XSERVER上でフォルダを作ってそこに手動で1つずつ画像やファイルをアップロードする必要があります。
これでwebページにアクセスすることができます。
エックスサーバーでアクセス認証をする

サンプルサイトは何かのwebページを模写するかと思います。
なので、そのまま公開すると著作権に問題があるのでアクセス制限をしましょう。
これもエックスサーバーで簡単にできるのでアクセス制限をしておきましょう。

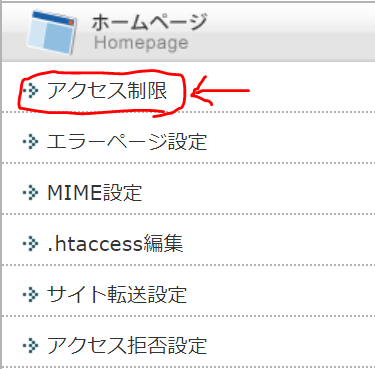
ドメインパネルにアクセスします。そしてホームページのアクセス制限を選びます。
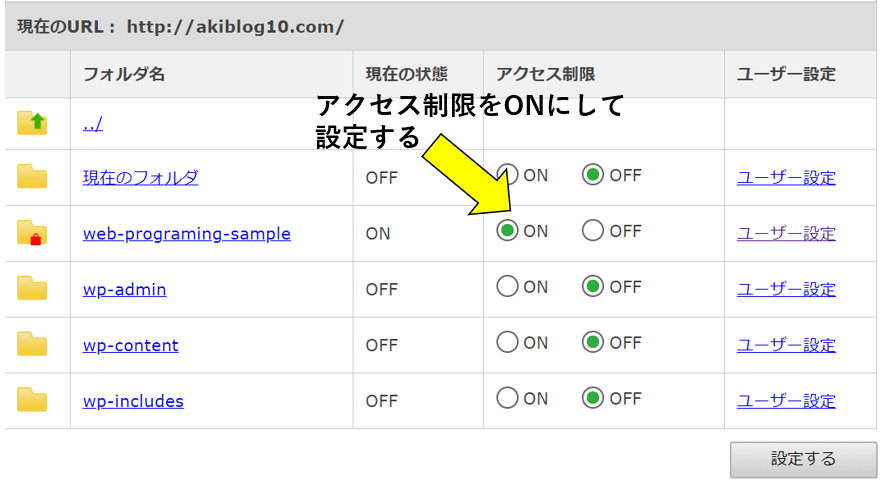
そして、先ほどファイルをアップしたドメインを選びます。

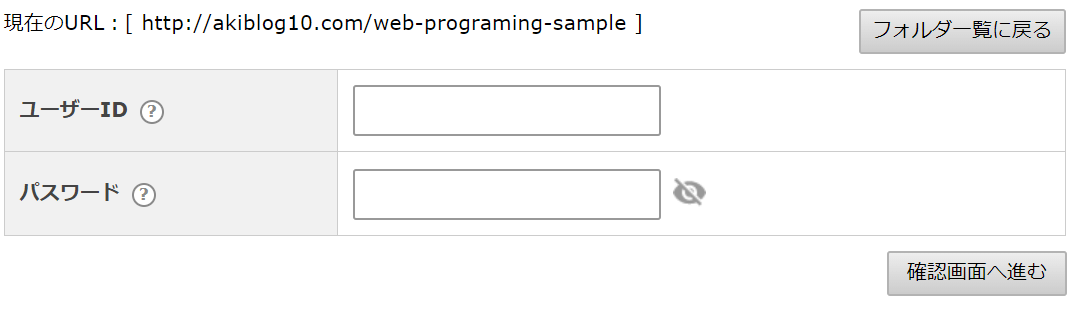
設定し終えたら、同じ画面で「ユーザー設定」をクリックします。

ここにユーザーIDとパスワードを入力しましょう。
これでアクセス制限はOKです。
自作のwebページにアクセスする
最後に実際にアクセスをしてみましょう。
先ほどの僕の場合は”https://akiblog10.com/web-programming-sample/krowl-blog1/”とすればアクセスできます。
ドメイン名、やweb-programming-sampleなどのフォルダ名は自分で設定した名前を入力すればOKです。
先ほどアクセス制限で設定したユーザーIDやパスワードを入力すれば自作したホームページが閲覧できますね。
実際にwebページを作成してみよう
以上でwebページのアップロードの方法は終わりです。
最後にwebページを作成したい方に僕が1週間の勉強で作ったサンプルサイトがあります。
「HTMLとCSSの練習【1週間でできる初心者向けサンプルサイト】」にサンプルサイトとその解説があるのでぜひ挑戦してみてください!
まだまだプログラミング初心者ですが、一緒に勉強してスキルアップしましょう。
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】