【PHP】お問い合わせフォームの仕組みって?作り方を教えます
こんにちは。あきのりです。
フリーランスプログラマーとしてwebサイト、サービスを作っています。
今回は身の回りのプログラム解説ということで「お問い合わせフォーム」の仕組みを解説していきます。
多くのサービスや企業サイトを見ると「お問い合わせ」だったり「ログイン」だったりと、僕らが入力して送信できるページがありますよね。
あれって裏ではどのように作られているのか、知っておくと面白いと思います。
プログラマーとしては確実に知っておいてほしい内容ですし、そうでない人でも身の回りにあることが「こういう仕組みだったのね」というアハ体験をしてほしいと思います。
ではいきます。
フォームは「入力→取得→保存」というステップで行われる
まず、webフォームは大きく3つのステップに分かれます。
- ユーザーが入力
- 送信データを取得
- データを保存
また、それぞれの処理が行われるプログラムは変わってきます。
- 入力→HTMLという言語で書かれたプログラムで、webページ上で行われる
- 取得→PHPという言語で書かれたプログラムで、サーバー上で行われる
- 保存→PHP,MySQLで書かれたプログラムで、サーバー上で行われる
最後のMySQLは例ですが、Googleスプレッドシートに保存することもあります。
ここでプログラミング言語が出てきましたが、ざっとまとめると
- HTML -> webページを作るための言語
- PHP -> webページとサーバーをつなげる言語
- MySQL -> データベースを扱う言語
という感じになります。これらの言語を利用してwebフォームは作られています。
それぞれを詳しく見ていきます。
webページに表示されるフォーム
まずはwebページに表示されているwebフォームですが、これは先ほどの通りHTMLで書かれています。
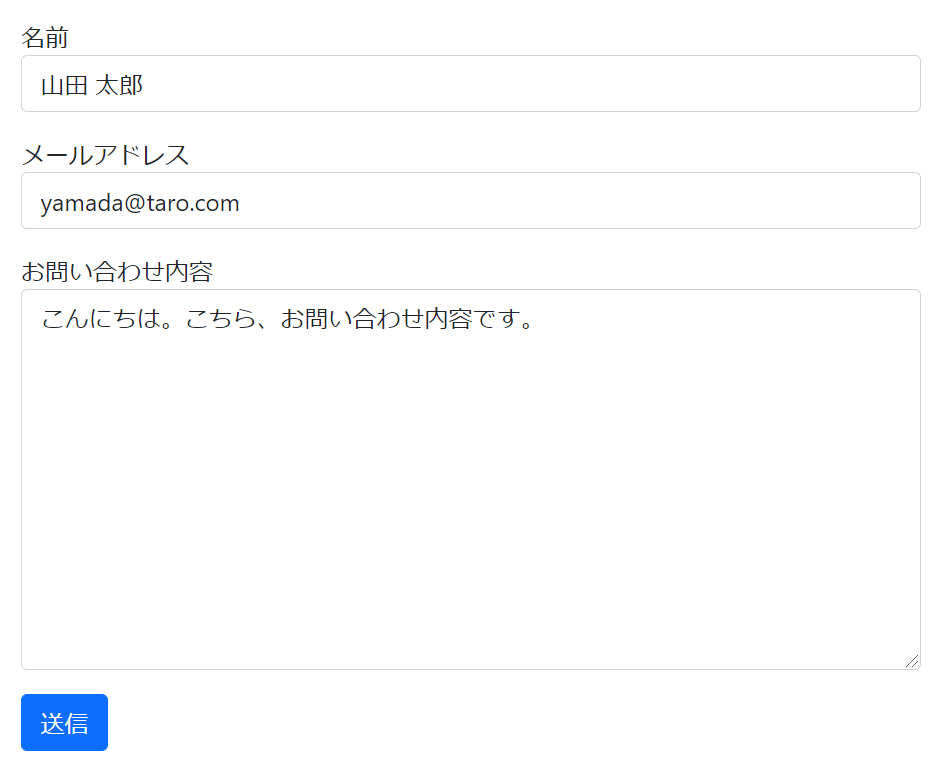
実際に例を見せるとこんな感じです。

よく見るフォームですが、裏ではこのようなプログラムが書かれています。
//index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Title</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap Css -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<style>
form {
width: 600px;
margin: 30px auto;
}
</style>
</head>
<body>
<form action="">
<div class="form-group mb-3">
<label for="name">名前</label>
<input type="text" id="name" name="name" class="form-control">
</div>
<div class="form-group mb-3">
<label for="email">メールアドレス</label>
<input type="email" id="email" name="email" class="form-control">
</div>
<div class="form-group mb-3">
<label for="content">お問い合わせ内容</label>
<textarea name="content" id="content" class="form-control" rows="10"></textarea>
</div>
<button type="submit" class="btn btn-primary">送信</button>
</form>
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>
</html>
formタグやinputを使ってフォームを作成
ポイントは真ん中あたりのformだったり、inputという部分。
ここがフォームを作っている場所になります。
<input type="text" id="name" name="name" class="form-control">
の部分で名前の項目を作っていますし
<textarea name="content" id="content" class="form-control" rows="10"></textarea>
でお問い合わせ内容の項目を作っています。
入力データを受け取るにはPHPプログラムを作る
このページでお問い合わせ情報を入力できますが、これを取得するためには別のプログラムを作成しないといけません。
それをPHPという言語を使って作成します。
//get_form_data.php
<?php
$data = [
'name' => $_POST['name'],
'email' => $_POST['email'],
'content' => $_POST['content']
];
?>
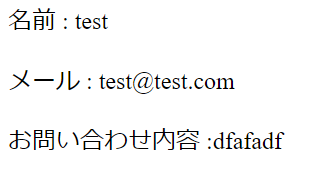
<p>名前 : <?= $data['name'] ?></p>
<p>メール : <?= $data['email'] ?></p>
<p>お問い合わせ内容 :<?= $data['content'] ?></p>

$_POSTというのが実際に入力されたデータの一覧です。それらを$dataというものに一時保存して、そのデータを表示させています。
これがデータの取得部分です。
データベースを利用してデータを保存する
ただ、これはあくまでデータを取得して出力しているだけです。なのでwebページを閉じたりするとこのデータは消えてしまいます。
このデータはどこかに保存しておきたいんですが、そこでよく使われるのがデータベースです。
データベースはサーバー内にある本棚ですね。
この本棚をカテゴリーで分けて、そこに本を収納していく感じです。
データベースというのはたくさんあるんですが、よく使うのはMySQLです。
ということで、このMySQLを利用してデータを保存していきます。
保存用に別のプログラムファイルを作ります。
//save_data.php
<?php
//データベース接続
$host = '127.0.0.1';
$db = 'form-sample';
$user = '';
$pass = '';
$charset = 'utf8mb4';
$dsn = "mysql:host=$host;dbname=$db;charset=$charset";
$options = [
PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC,
PDO::ATTR_EMULATE_PREPARES => false,
];
$pdo = new PDO($dsn, $user, $pass, $options);
//データ保存
$sql = 'INSERT INTO contacts (name, email, content) VALUES (?, ?, ?)';
$stmt = $pdo->prepare($sql);
$stmt->execute([$_POST['name'], $_POST['email'], $_POST['content']]);
//表示画面に移動
header('Location: get_form_data.php');
なんかややこしいですが、
- データベースにつなげる (最初~1/2くらい)
- データを保存 (1/2~3/2くらい)
- 表示画面に移動(最後)
という形になっています。
そして、1個前に作ったファイルを修正します。
//get_form_data.php
<?php
//データベース接続
$host = '127.0.0.1';
$db = 'form-sample';
$user = 'root';
$pass = 'akiai1806';
$charset = 'utf8mb4';
$dsn = "mysql:host=$host;dbname=$db;charset=$charset";
$options = [
PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC,
PDO::ATTR_EMULATE_PREPARES => false,
];
$pdo = new PDO($dsn, $user, $pass, $options);
//データ取得
$stmt = $pdo->query("SELECT * FROM contacts ORDER BY id DESC LIMIT 1");
$data = $stmt->fetch();
?>
//データ表示
<p>名前 : <?= $data['name'] ?> </p>
<p>メール : <?= $data['email'] ?> </p>
<p>お問い合わせ : <?= $data['content'] ?> </p>
ここでは、データベースから保存したデータを取得・表示を行っています。
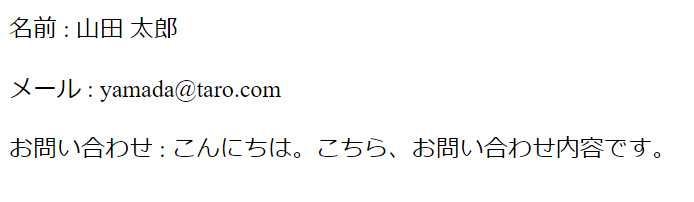
では、これでお問い合わせをしてみます。


このように送信データが表示されています。
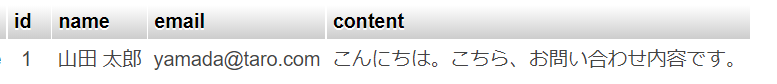
また、データはデータベースに保存されていることも確認できます。

データベースに保存されているのでwebページを閉じてもこのデータにいつでもアクセスすることができます。
まとめ
ざっくりですが、これがwebフォームの構造です。
プログラマーとしてはもっと工夫すべきところはあるのですが、「こういう構造で動いているんだぁ」という程度にまずは理解してもらえると嬉しいです。
ということで、身近にあるプログラム解説「Webフォーム編」でした。
それでは、今日も頑張りましょう。
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】