【InputField】Unityで文字を入力し取得する方法を徹底解説!
こんにちは。あっきーです。
Unityでプログラミング学習とゲーム・アプリ制作をしています。

Unityで文字入力をしたい
ゲームとか作る時に名前を入力したりするプログラムを作りたいんだけど、どうすればいいんだろう?
ということで、今回は文字の入力の方法を解説していきます。
ゲームを作る際に「名前を入力してキャラクター名に反映させる」とか「検索機能を実装する」といった文字入力のプログラムが必要になったりしますね。
Unityでは文字入力用にオブジェクトが用意されているので簡単に実装が可能です。
というわけでさっそく解説に移ります。
文字入力にはInputFieldを使う
その方法は、InputFieldというUIを使う方法です。

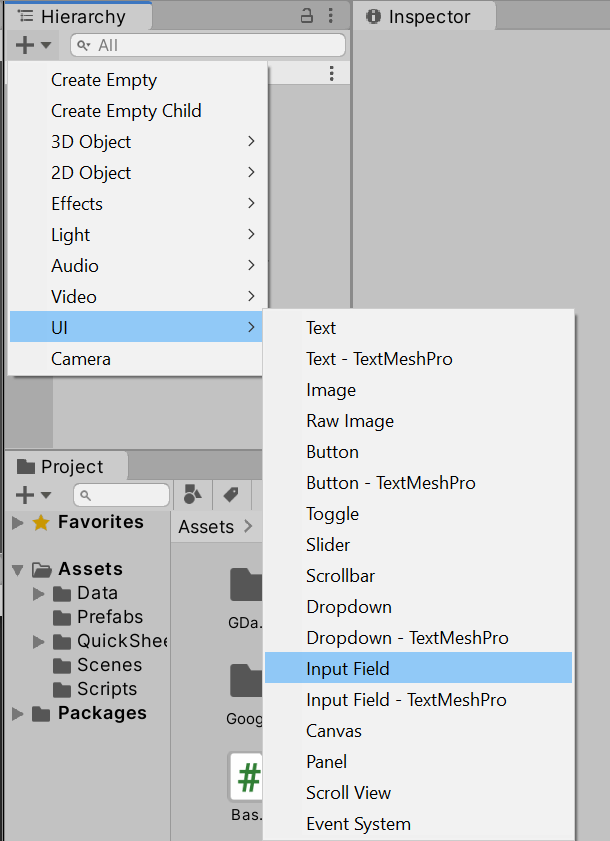
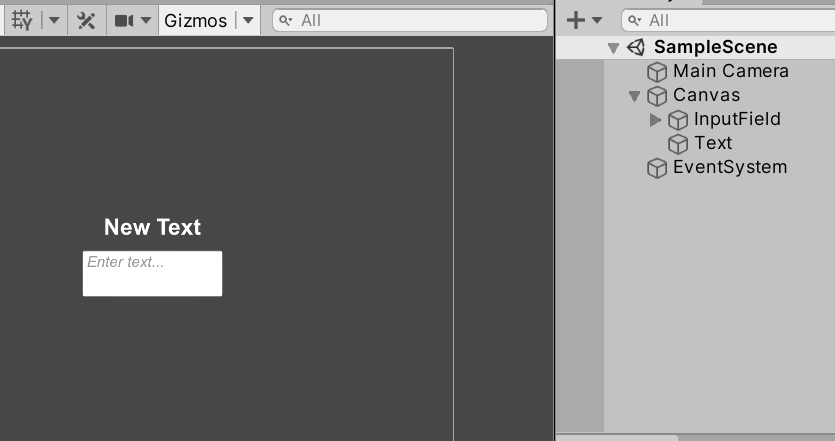
まずヒエラルキー上でUI → Canvasを設定後、UI → InputFieldを選択します。

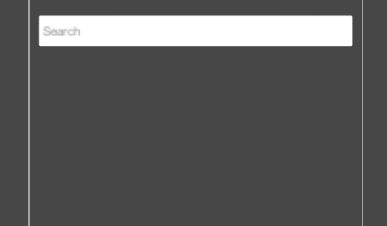
すると、こんな感じで四角い領域が現れたかと思います。
テストプレイしてみると文字入力することができます。
InputFieldの構造と設定
ではInputFieldの構造と設定について確認していきましょう。
InputFieldの構造
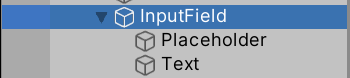
InputFieldは作成時に図のような構造をとっています。

- InputField:オブジェクト全体
- Placeholder:あらかじめ表示される薄い文字列
- Text:入力した文字列
Placeholderでは最初の薄い文字を設定することができます。入力例などを書いておくと便利です。
Textでは入力された文字を領域内に表示させることができます。
実際に試してみてください。
よく使うInputFieldの設定
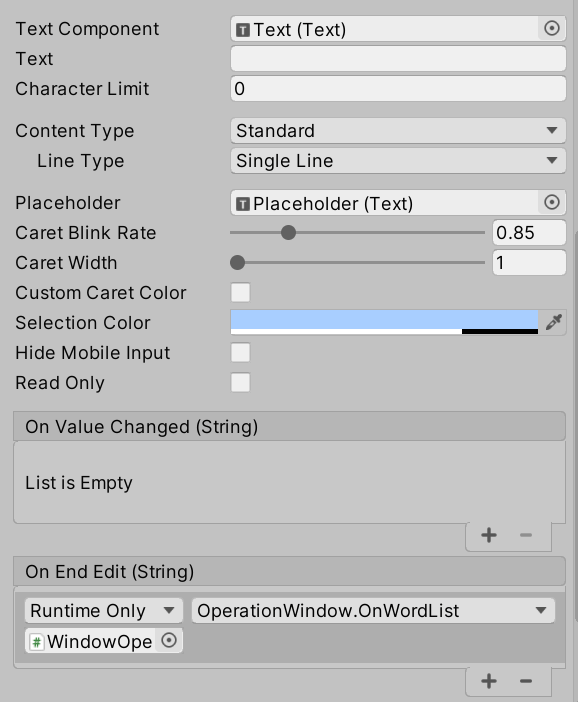
InputFieldのインスペクターを確認しましょう。
主に利用する設定等を確認していきます。

- Text:実際に入力した際に表示される
- Character Limit:入力文字数の制限
- Content Type:文字のタイプ
- Line Type:改行の設定
- Caret Blink Rate:キャレット(入力時の棒(|))の点滅速度
- Caret Width:キャレットの幅
- On Value Changed:入力が変更されるたびに呼び出す関数の設定
- On Edit End:入力が完了した際に呼び出す関数の設定
ここから特に詳しく解説しておきたいものだけ詳しく取り扱います。
文字のタイプ設定
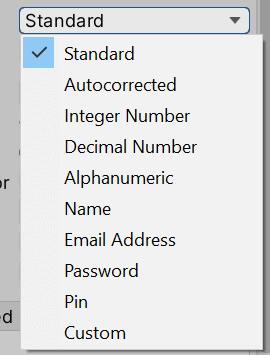
Content Typeをクリックするといくつか項目が現れると思います。

それぞれの意味を説明すると・・・
- Standard:全ての文字
- Autocorrected:入力補完
- Integer Number:整数値のみ
- Decimal Number:小数を含む数
- Alphanumeric:記号を除く、文字と数字
- Name:最初が大文字になる文字列
- Email Address:メールアドレス
- Password:入力が*で表示される
- Pin:数字のみで*と表示される
- Custom:様々に設定可能
状況に応じて使い分けてみましょう。
改行の設定
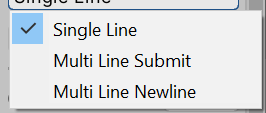
Line Typeを選択すると改行の設定ができます。これもいくつか項目があります。

- Single Line:改行なし
- Multi Line Submit:領域内に収まるよう自動で改行
- Multi Line NewLine:Enterキーで任意に改行
状況に応じて使い分けてみましょう。
変更時にメソッドを呼び出す
最後に”On Value Changed”と”On End Edit”についてです。
これは、あるタイミングでメソッドを呼び出す際に使います。
- On Value Changed:入力が変更されるたびに呼び出す
- On Edit End:入力が完了した際に呼び出す
+ボタンをクリックしてスクリプトを設定した後、スクリプトに記述したメソッドを設定することで、変更時の処理を実行することができます。
この後確認していきましょう。
InputFieldを利用して文字取得をしてみる
では、実際にInputFieldを利用してみます。
今回は簡単な「検索機能」を作って確認しましょう。
まず、InputFieldとTextを設定します。

このような感じで。
Textオブジェクトの部分に、検索でヒットした文字列を出すようにします。
スクリプトの作成
そして、スクリプトを作りましょう。名前は“SetText”としました。
using System.Collections;
using System.Collections.Generic;
using System;
using UnityEngine;
using UnityEngine.UI;
public class SetText : MonoBehaviour
{
//InputFieldをインスペクター上で設置
public InputField inputField;
//表示するtext
private Text txt;
//文字列のサンプル
private string[] str = {"我思う", "ゆえに", "我あり", "Wareomou", "Yueni", "Wareari"};
//文字検索できたかどうかのチェック
private bool isGetText = false;
// Start is called before the first frame update
void Start()
{
txt = GetComponent();
}
public void GetText()
{
//初期化
isGetText = false;
txt.text = "";
for(int i = 0; i < str.Length ; i++)
{
//inputFieldに入力した文字列を含んでいたらその文字を表示
if(str[i].Contains(inputField.text))
{
txt.text += str[i] + " ";
isGetText = true;
}
}
//検索できなかったら"Nothing"と表示
if(!isGetText)
{
txt.text = "Nothing";
}
}
}
プログラム内のコメントを見ていただければある程度分かるかと思いますが、重要なところを解説します。
public void GetText()
これは「検索をしてヒットした文字列を出力する」メソッドで、文字入力を終えた際に呼び出します。
中身をもう少し見ていきます。
for(int i = 0; i < str.Length ; i++)
{
//inputFieldに入力した文字列を含んでいたらその文字を表示
if(str[i].Contains(inputField.text))
{
txt.text += str[i] + " ";
isGetText = true;
}
}
for文で入力した文字と、サンプルで用意した文字列を比較しています。
ifの中で「inputFieldに入力した文字列を含んでいたら...」するように条件分岐させています。
ifの条件にある、Contains(inputField.text)ですが、これは「()内の文字列を含むか」を判断するものです(返り値はbool型)。
()内にinputField.textと入れているので、「入力した文字列が入っているかどうか」と判断できるわけです。
例えば、「我」と入力した場合、「我思う」と「我あり」は「我」を含んでいるのでtrueとなり、if内の処理を行うことになります。
インスペクター上の設定
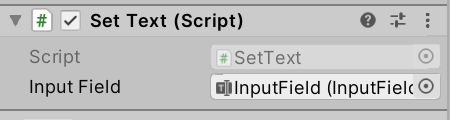
スクリプトが完成したら、インスペクター上で設定を行います。

Textオブジェクトに先ほどのスクリプトをつけて、Input FieldというところにInputFieldオブジェクトを設定します。

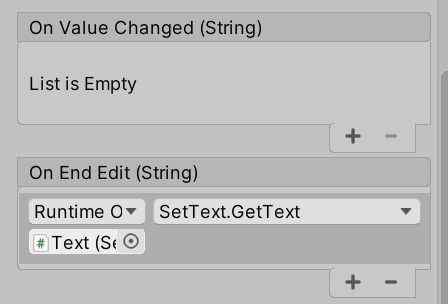
今度はInputFieldのインスペクターに移って、"On End Edit"の部分でメソッドの設定をします。
左下の部分にTextオブジェクトを設置し、
右上の部分でSetText→GetText()を選択しましょう。
これで、入力完了後に検索結果の表示が可能になります。
では、さっそく実行してみましょう。
うまくいきました。
入力途中でも結果を表示してみる
今は、入力完了後に(Enterを押したときに)テキストを表示するようにしました。
これを途中でも表示させるようにしてみましょう。
やり方は簡単で、InputFieldのOn Value Changedに全く同じように設定してみてください。
そうすると、途中でも結果が表示されます。
うまく使い分けられるようにしましょう。
まとめ
ということで、今回は、InputFieldを使って文字入力とその取得方法を学びました。
使う場面は結構ありますので何度もチェックして使いこなせるようにしましょう。
それでは、また。
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】
