【入門】React jsとは?できることと始め方を分かりやすく解説!
どうも、あっきーです。
外食等で率先して立て替えすると後でみんな多めに払ってくれて、結果おトクになることを最近知った、フリーランスプログラマです。
今回はReact.jsについて、初学者に説明をしていきます。
React.jsでできることは何か?そしてどうやって始められるのかを解説していきますので、これを読んでさっそく始めてみましょう!
React.jsはフロントエンドの言語でwebページを作れる
React.jsは「Webページを作るための言語」です。
つまり、HTMLとCSSのように、骨格を作ってスタイルを決めて…というのができる言語です。
React.jsはJavascriptのフレームワークの一つです。
生のJavascriptだけで基本的にwebページは作れちゃうんですが、生のJavascriptから作ろうとすると異常なコード量と手間がかかります。
その手間を省き、簡潔に書けるようにしたものがReact.jsということです。
React.jsで作られたものの例
ぶっちゃけReact.jsならブログだろうが、webサービスだろうが、なんでも作れます。
例えば、FacebookやTwitterはReact.jsで作れますし、僕が作ったReact.js製のサービスにこんなものがあります。
一見複雑そうですが、React.jsを使えば割と簡単に作れちゃいます。
React.jsの特徴
React.jsには特徴があって、とりあえず知っておいてほしい重要なものは3つ。
- コンポーネント設計で融通が利く
- 高速でwebページを作成するためのライブラリが揃っている
- パフォーマンスが良い
コンポーネント設計で融通が利く
コンポーネントとは「部品」です。
React.jsでは部品を作っていき、それをはめ込んで1つのwebページを作っていきます。
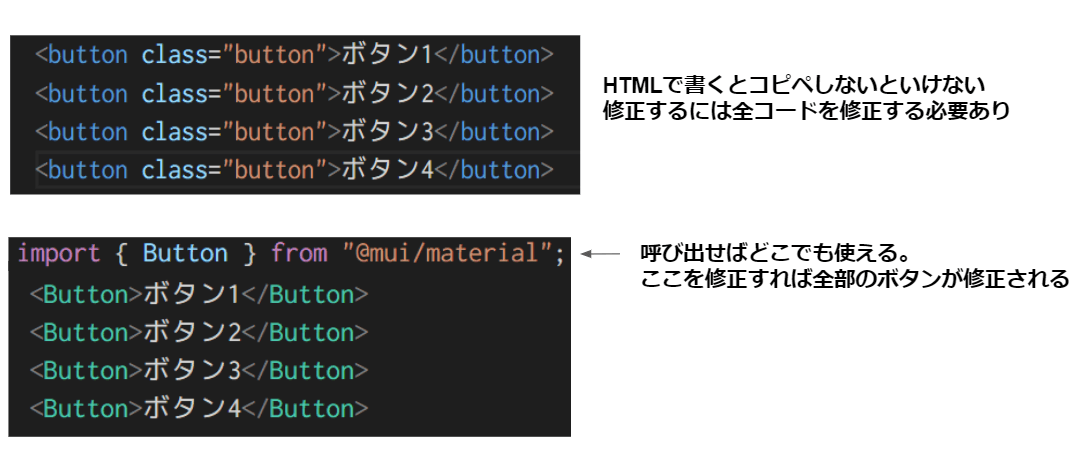
例えば、HTMLでwebページを作っていくとき、ボタンだったりブログの記事一覧だったり同じパーツが何個も出てくることってありますよね。
これを1つ1つコピペしていくのは面倒だし、修正が必要になったときに全部のコードを修正しないといけないので非効率的です。
この同じ部分を一つの「部品」にしてしまえば、使いたいときはそれを呼び出すだけでOKですし、修正したいときはその部品を変えるだけで終わりです。

- 使いまわしが楽勝
- 修正が楽勝
React.jsではこのコンポーネント化を大前提としているので、特に意識しなくてもコンポーネントを作れますし、結果的に融通の利くプログラムが作れます。
高速でwebページを作成するためのライブラリが揃っている
React.jsにはライブラリ(外部から取り入れる便利な機能)がたくさんあって、これらを使うことで爆速でwebページを作り上げることができます。
例えば、HTML,CSS,Javascriptでボタンを作ろうとするとちょっと面倒です。

- HTMLでボタンを作る
- CSSで色や形、クリックやカーソルを合わせたときのアニメーションを設定
- Javascriptでクリック後のローディングなど
ですがReact.jsだと、1,2行で完了します。

- ライブラリからボタンの部品(コンポーネント)を持ってくる
- 貼り付ける
ちなみに、このライブラリは「material-ui」というのですが、これを使っておけば、React.jsの恩恵はかなり受けられます。
パフォーマンスが良い
これは設計の仕方にもよりますが、React.jsにはSPA(シングルページアプリケーション)と相性がいいです。
SPAは「htmlファイルが1つだけで作られたアプリ(webページ)」です。
「複数ページあるのに、HTML1枚?」と思うかもしれませんが、urlに応じてReact.jsが表示を変えてくれるんですね。
普通、ページ遷移は新しいHTMLファイルを読み込むことで行われますが、だいたいのwebページってヘッダーやフッターは共通してますよね。
その共通部分は残しておき、表示を変えるべきとこだけ変えることで処理を高速化しているんです。
近頃SPAは主流になっているので、こういう恩恵も受けられるReact.jsは使い勝手良いですね。
とりあえず、3つ特徴を紹介しましたが、もっと使うべきメリットはあります。
ちょっと踏み込んだ技術的な話になってしまうので詳しくはまたの機会に。。。
React.jsの始め方
というわけで、さっそくReact.jsを使ってみましょう。
- Node.jsをインストール
- プロジェクトの作成
- React.jsの記述方法
Node.jsをインストール
React.jsを使うにはNode.jsというものをインストールする必要があります。
これについては、「Node.jsをインストールする」を読んでもらえればできます。
プロジェクトの作成
CUI(コマンドプロンプトなど)を起動して以下のコマンドを打ってください。
npx create-react-app my-app(my-appの部分は好きな名前でOKです。)
処理が終わるまで待つと「my-app」というフォルダた作られています。
これをVS codeなどのエディタで開きましょう。
また、コマンドプロンプトでmy-appフォルダに移動し、npm startというコマンドを打ちます。
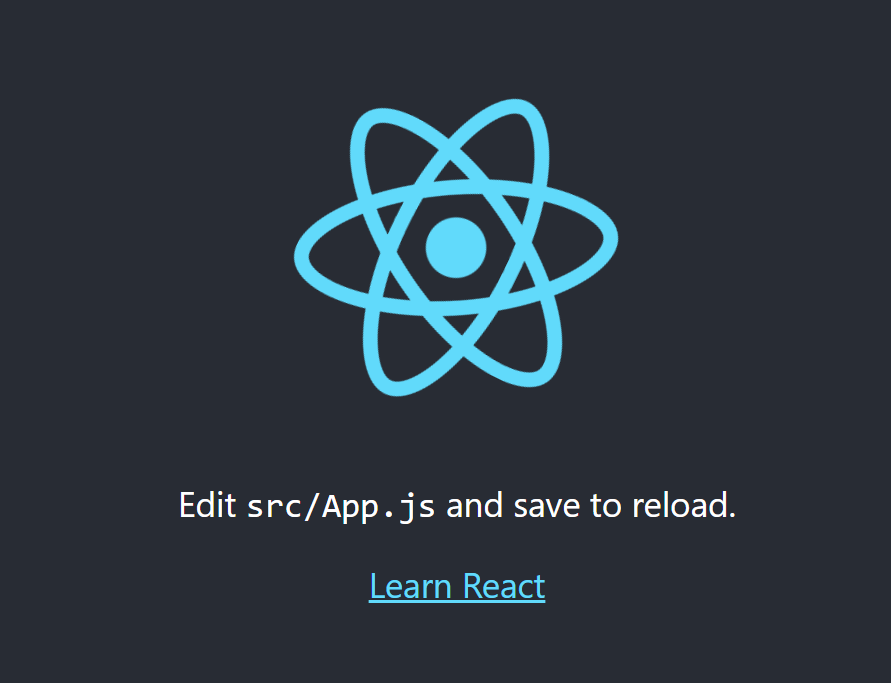
すると、ブラウザに以下の画面が表示されれば、プロジェクト立ち上げ成功です。

react.jsの記述方法
せっかくなので、ページをカスタマイズしてみましょう。
index.jsを見てみるとこんなコードがあります。
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
これは「Appというコンポーネントを表示している」という内容です。
では、App.jsを開いて見ます。
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer">
Learn React
</a>
</header>
</div>
);
}
export default App;
App.jsの中にはHTMLコードがかかれていますね。これが、webページに反映されているわけです。
(実際にロゴや”Learn React”という文字もコードに書かれていますね。)
これと同じように書いてみましょう。
なお、React.jsのファイルの書き方にはある程度ルールがあるのでそれに沿って書いてみましょう。
ファイル名は大文字で始める
ファイル名は大文字で書きます(コンポーネントの場合)。
今回はMypage.jsを新しく作成します。
関数名はファイル名と同じにしてexportする
ファイルの中身はひな形があって、とりあえず以下のように書いてみましょう。
import React from "react";
function Mypage() {
return (
//ここにHTMLを記述
);
}
export default Mypage;
- まず、ライブラリ等をインポート
- ファイル名と同じ関数を作成
- その関数を
exportする
ポイントは、関数名はファイル名と同じにするところですね。
ファイルによってインポートするものやreturnに記述するものは変わりますが、このひな形は基本変わらないので、ファイルを作ったらこのように書きましょう。
HTMLを書く
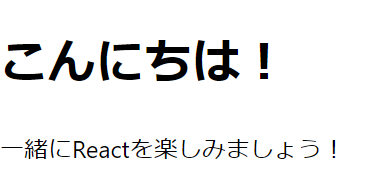
あとは、return()の中にHTMLを書くだけです。
import React from "react";
function Mypage() {
return (
<div>
<h1>こんにちは!</h1>
<p>一緒にReactを楽しみましょう!</p>
</div>
);
}
export default Mypage;
最後にindex.jsを修正します。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import Mypage from './Mypage'; // <- 先ほどのファイルをインポート
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<Mypage /> <- Mypageを表示
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
これでリロードすると、自分が作成したページが反映されます。

基本はこれだけです。
もちろんいろんな処理を行うためにはコードを新たに書く必要はありますが、それはその都度調べればOKです。
おまけ:React.jsで必須のライブラリ
さっきほど「ライブラリ」を紹介しましたが、これは外部から自分で選んでインストールしていきます。
もちろん、ライブラリを使うのは任意なのですが、React.jsを使うにあたってほぼ間違いなく使うライブラリはあります。
今回はザっと名前と簡単な説明だけザっと紹介しておきます。
material ui:ボタンなどのUIをまとめたものreact-router-dom: ルーティング(URLによって表示するものを変える機能)axios:非同期通信tailwindcss: CSSフレームワーク(Bootstrapのようなもの)
これらは、npm install 名前でインストールでき、インストールされたものはpackage.jsonで確認できます。
ではでは、さっそくReact.jsを始めましょう
React.jsはとにかく便利です。
しかも、使える人が日本では意外と少ないようなので、これが書けるだけでだいぶ価値が高まるかもですね。
というわけで以上です。ではでは。
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】