HTMLとCSSの練習問題【1週間でLPを制作できる】
こんにちは。あっきーです。
プログラミング始めて10日ほど経ちました。
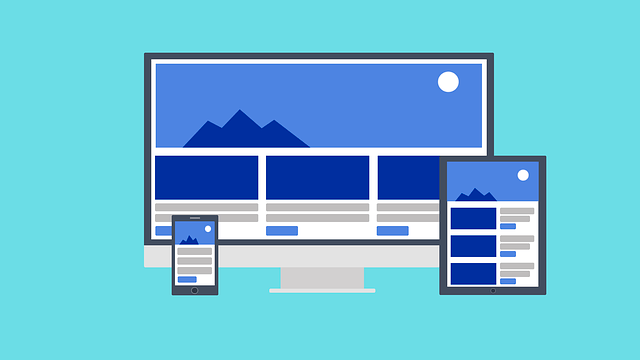
力試しということで1つLP(ランディングページ)を制作しました。
プログラミング10日くらい勉強したらざっくりこんな感じのページ作れるようになりました。
プログラミング楽しいですね。
稼ぐとか関係なしに楽しめる。
1週間でこれくらいできると思えばみんなできると思います。ちなみに、このページの参考はこちらです。https://t.co/CcAgD2WfQX pic.twitter.com/LRR4vEu9cq
— あっきー@アメリカ目指す大学生ブロガー (@aki_entr) December 14, 2019
レスポンシブ込みでhtmlとcssを1週間~2週間ほど勉強すれば、これくらいのランディングページを作ることはできることが分かりました。
ということで、今回はこのランディングページを練習問題として作っていきましょう。
- こちらの参考ページはこちらです。素材等もコチラからダウンロードしましょう
- 僕が作成したサンプルサイトはこちらです(id, パスワード:sample-site)
- 参考ページと僕の自作ページは若干異なります(レスポンシブなど)。この記事では僕の自作ページに沿ってやっていきます。
- h1, imgタグなど分かりやすいタグの説明は基本的にしません
- この記事はhtmlやcssを勉強した人や1,2週間勉強した人向けです
ツールとフォルダの準備
まずはツールとフォルダの準備をしましょう。
この記事ではブラウザは「google chrome」、エディターは「VS Code」を使います。
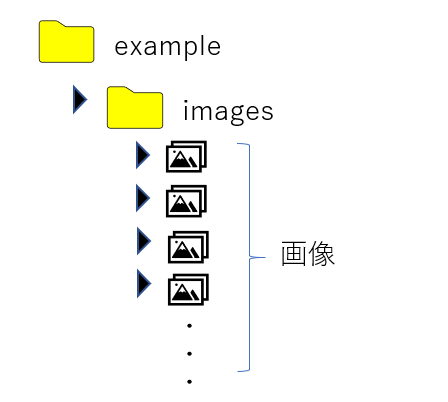
そして、参考ページから画像をダウンロードして以下のように並べます。

名前はなんでも構いません(この記事では”example”の部分が”krowl-blog2″となっています)。
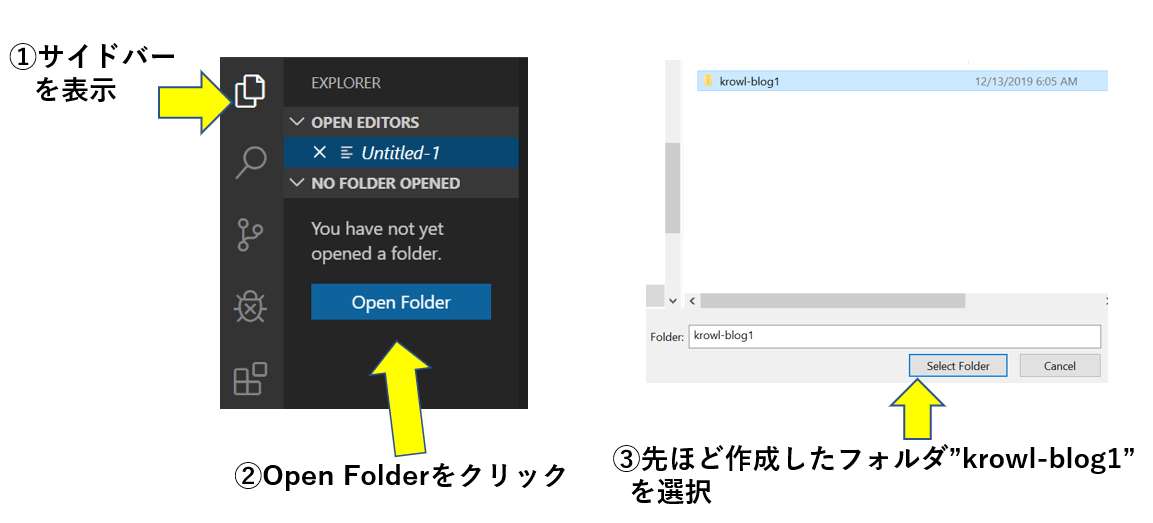
そしてVS Codeでフォルダを開きましょう。

htmlファイルの作成と型を書く
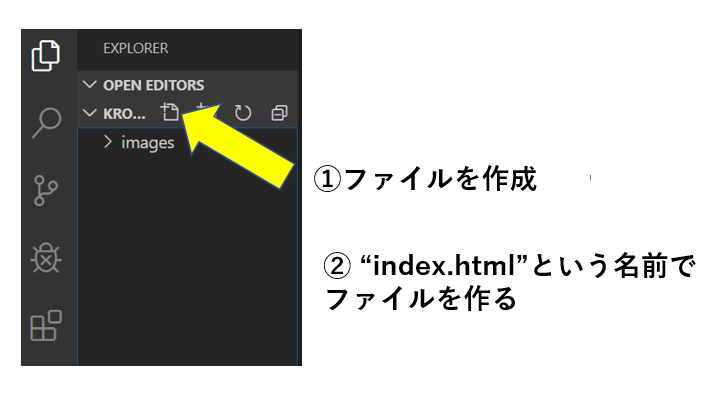
そして、フォルダーを開いたら”index.html”というファイルを作ります。

htmlファイルを作れたら以下のコードを打ち込みましょう。これはhtmlの型みたいなものなので、思考停止で書いていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Work With</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
</body>
</html>
また、”css/styles.css”の部分を「Ctrlキー + クリック」でcssファイルを作れるのでこれも作りましょう。
準備ができたので本題に行きましょう。
HTMLで文字と画像を配置
まずはHTMLで文字と画像を配置していきましょう。
スマホデザインを見ると次の図のようにかたまりを作ることができます。

このかたまりを意識しつつ要素を追加していきます。
以降はすべてbodyタグの中に書き込んでいきます。
header部分の作成
まずはheaderです。以下のようにhtmlコードを書けます。
<header>
<img src="images/logo-work_with.svg" alt="ヘッダーロゴ画像です">
</header>
これで”Work With”というロゴ画像が出ます。後ろの画像はこのロゴの背景画像として挿入するのでこれはCSSで書いていきます。なので今は無視でOKです。
main部分の作成
次はmain部分を作成していきます。
<main>
</main>
このようにmainタグを作りこの中に書いていきましょう。
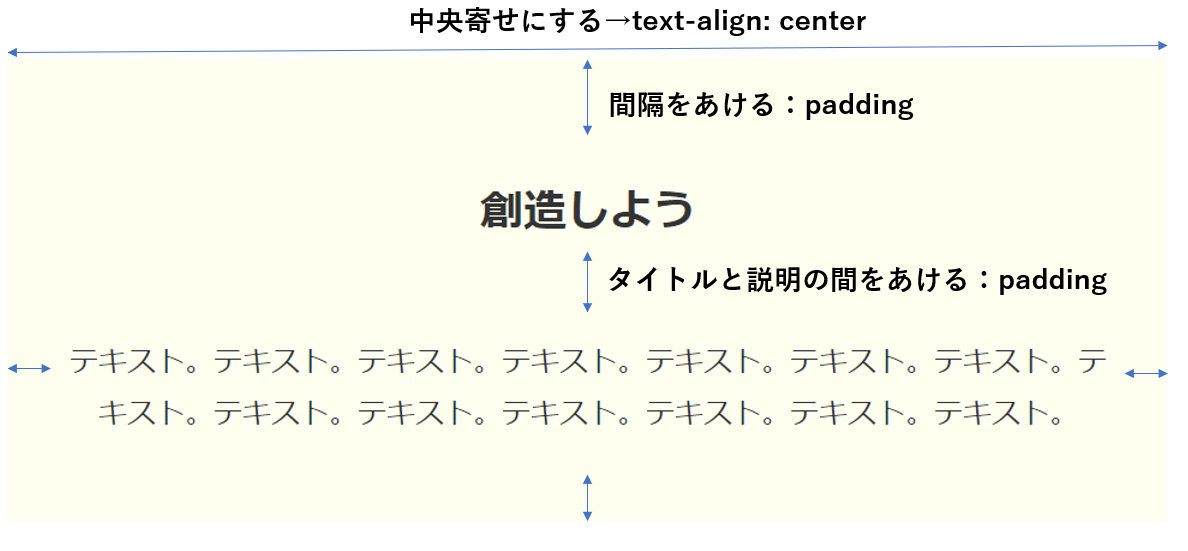
トップタイトルの作成
まず最初の「創造しよう」という部分を一つのかたまりとすると分かりやすいですね。
<section class="top">
<h1>創造しよう</h1>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</section>
また、sectionをこの後も使うのでその識別としてclass属性として”top”をつけておきます。
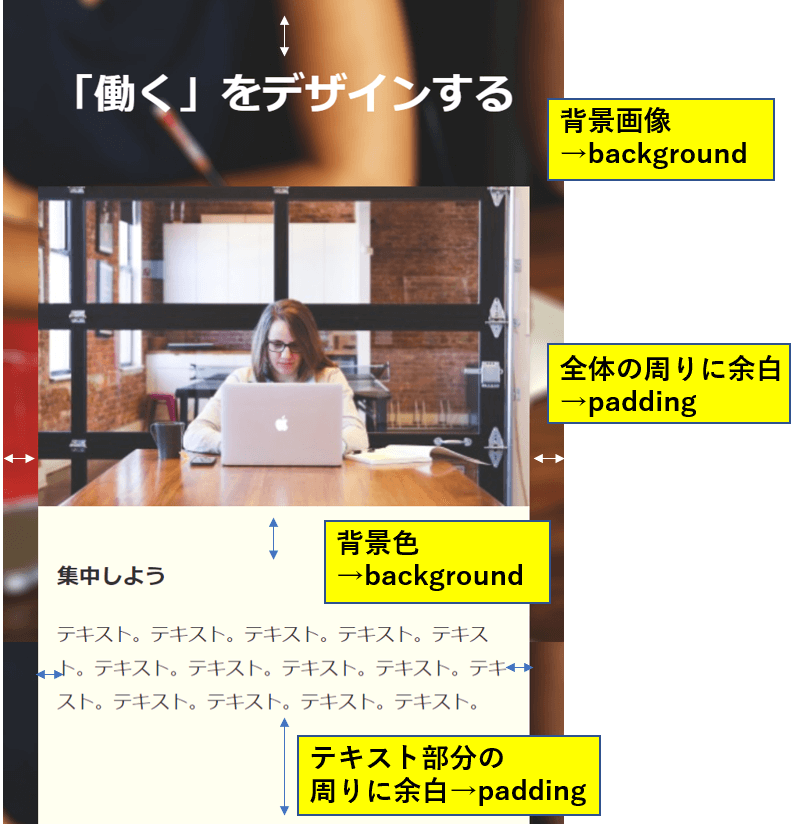
特徴説明の作成
次に「画像+説明」が並ぶ特徴部分の作成です。
<section class="features">
<h1>「働く」をデザインする
<section>
<img src="images/img-working.jpg" alt="働く女性の画像です">
<h1>集中しよう</h1>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</section>
<section>
<img src="images/img-meeting_room.jpg" alt="ミーティングルームの画像です">
<h1>アイディアを深めよう</h1>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</section>
<section>
<img src="images/img-drip_machine.jpg" alt="ドリップコーヒーの画像です">
<h1>休憩にお供しましょう</h1>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</section>
<section>
<img src="images/img-bar_w2.jpg" alt="バーの画像です">
<h1>お疲れ様ですちょっと一杯、あなたと乾杯</h1>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</section>
</section>
「画像+説明」というかたまりをそれぞれ作ると良いと思うのでこれらをsectionタグで囲っていきます。
そして、全体をsectionで囲みclass属性として”features”としてあげましょう。
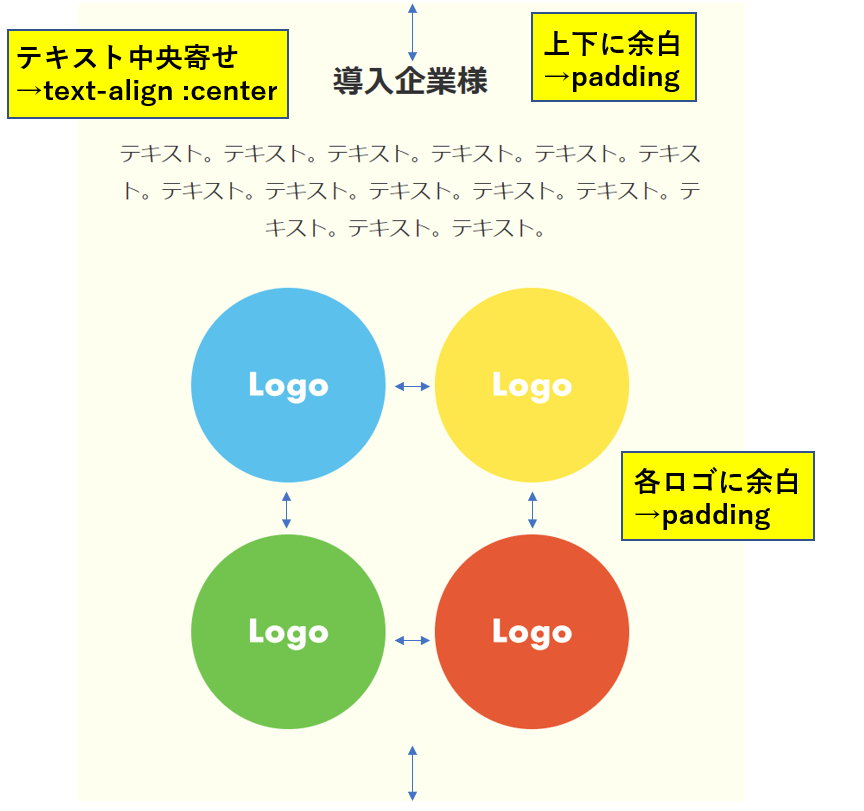
企業紹介の部分の作成
次に下の「導入企業様」という部分を書いていきます。
<section class="companies">
<h1>導入企業様</h1>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
<img src="images/logo-company01.svg">
<img src="images/logo-company02.svg">
<img src="images/logo-company03.svg">
<img src="images/logo-company04.svg">
</section>
ここも全体をかたまりとしてsectionタグをつけ、class属性として”companies”としておきましょう。
この中にテキストと画像をとりあえず書いていきます。
footer部分の作成
最後にfooterの作成です。
<footer>
<p>Copyright WorkWith, Inc.</p>
<ul>
<li><a href="">お問い合わせ</a></li>
<li><a href="">プライバシーポリシー</a></li>
</ul>
</footer>
footerにはコピーライトに加えて、お問い合わせとプライバシーポリシーを書く必要があります。
お問い合わせとプライバシーポリシーはリストで書いておくとよさそうですね。
リストの書き方は図の通りマネしてください。
ここまで間違いなく書けていれば必要な文章と画像は表示されるはずです。
次からはCSSでコーディングをしていきます。
まずはbodyで全体の設定をしましょう
まずbodyのコーディングをして全体を作りましょう。
body {
margin: 0;
font-size: 16px;
line-height: 1.8;
font-family: Verdana, sans-serif;
color: #333;
}
bodyでは以下の設定を先にしておくと良いかと思います。
- margin: 0; →周りの余白を消す
- font-size: 16px → 文字サイズを16pxにする
- line-heigh: 1.8; → 行間を1.8倍にする
- font-family: Verdana, sans-serif; → フォントの指定
- color: #333; → 文字色を若干明るめの黒にする
もちろん、font-sizeやcolorの指定は自由です。あくまで今回は僕はこのように設定しています。
headerのコーディング
まずheaderのコーディングをします。
今回はimgをdivタグで囲っておくとよさそうです。
<header>
<div class="container">
<img src="images/logo-work_with.svg" alt="ヘッダーロゴ画像です">
<div>
</header>
まず、htmlでこのように画像部分をdivタグで囲っていきましょう。
classとして”container”とつけておきます。
そして、以下のようにコーディングしていきます。
header .container {
background: url(../images/bg-main_visual.jpg); // 背景画像
display: flex;
height: 400px; // 背景画像の高さを固定
}
header .container img {
width: 50%; // 画像サイズ
align-self: flex-end;
padding: 0 0 60px 60px;
}
上記のコメント(”//”以降に書いた部分)はいいとして、コメントを書いてない部分を解説していきます。
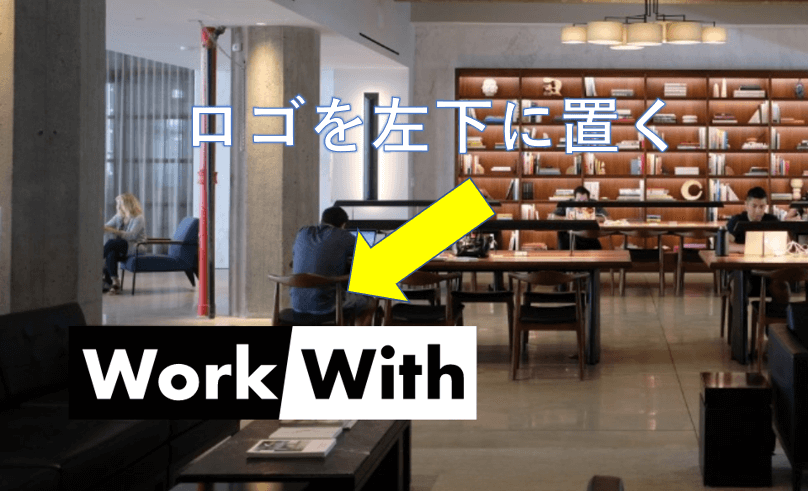
ロゴ画像を左下に配置する
コメントを書いていない部分は、ロゴ画像を左下に寄せるためのコードです

コメントを書いていない部分を除くとロゴ画像が左上に配置されるかと思います。なので
- ロゴ画像を一番左下に置く
- 左と下に余白をつける
という指定をして図のように配置します。
まず.container内に”display: flex”と宣言します。
(要素が複数あると横並びになる宣言ですが、今回はロゴ画像だけなので見た目に変化はありません)
そして、.container img内で”align-self: flex-end”と宣言すると左下にぴったり配置されます。
align-flexは縦方向に場所を指定する方法です。”flex-end”とすることで下に合わせるということになります。
後は左と下に余白をつけるために”padding: 0 0 60px 60px”と指定します。
なおpaddingの後は「上、右、下、左」と上をスタートに時計回りに設定していきます。
これでロゴ画像が先ほどの図のように配置されます。
mainのコーディング
次にmain部分をやっていきます。
まず、main全体の設定として背景色をつけておきましょう。
main {
background: #fffff0;
}
そして、headerと同じように必要に応じてdivタグを使って細かくブロックを作り、コーディングをしていきます。
topタイトルのコーディング
まずは、htmlで<section class="top">で囲った、トップタイトルのコーディングをしましょう。

.top {
text-align: center; //文字を中央に寄せる
padding: 32px; // 余白をつけてheader画像や下の特徴説明と間にゆとりをつける
}
.top h1 {
margin: 0; // 余白を消す
padding: 32px; // タイトルと下の説明との間を空ける
}
この辺りは難しいことはないですね。コメント通りです。
特徴一覧のコーディング
次は<section class="features">で囲った特徴一覧のコーディングです。

.features {
background: url(../images/bg-content.jpg) center;
background-attachment: fixed;
background-size: cover;
padding: 0 32px 32px;
}
.features > h1 {
text-align: center;
margin: 0;
padding: 48px 0;
color: #fff;
font-size: 36px;
}
.features .container section {
padding-bottom: 60px; // 各説明ごとに余白をつける
background: #fffff0; // テキスト部分に背景色
}
.features img {
width: 100%; // 画面幅を変えてもそれに合わせて表示される
}
.info-text {
padding: 16px; // テキストの周りに余白
}
ここも特に問題はないかなと思いますが、背景画像は新しく出てきたのでこちらの設定方法を解説します。
背景画像の設定
背景画像の設定は”background: url()”という形でつけます。()の中に画像ファイルを指定します。
(urlの後にcenterとつけていますが、これは画像の中央付近を使うという意味です)
ですが、このままだと画像が繰り返しになって背景の見栄えが悪くなってしまします。
そのため、background-size: cover;をつけます。これで横一杯に画像が広がってうまくいきます。
また、サンプルサイトでは背景画像はスクロールしても動かないようになっています。
これはbackground-attachment: fixed;とすることで実装できます。
企業紹介のコーディング
続いては<section class="companies">で囲った企業紹介の部分をコーディングしましょう。
まず、htmlで画像をまとめてくくっておこうと思います。
<div class="logo">
<img src="images/logo-company01.svg">
<img src="images/logo-company02.svg">
<img src="images/logo-company03.svg">
<img src="images/logo-company04.svg">
</div>
そして、CSSでコーディングします。

.companies {
padding: 32px 32px;
text-align: center;
}
.logo img {
padding: 16px; // 画像
}
今まで見てきたpaddingなどを使えばOKなので大丈夫ですね。
ここまででmain部分のコーディングは終わりです。
footerのコーディング
次にfooterのコーディングです。

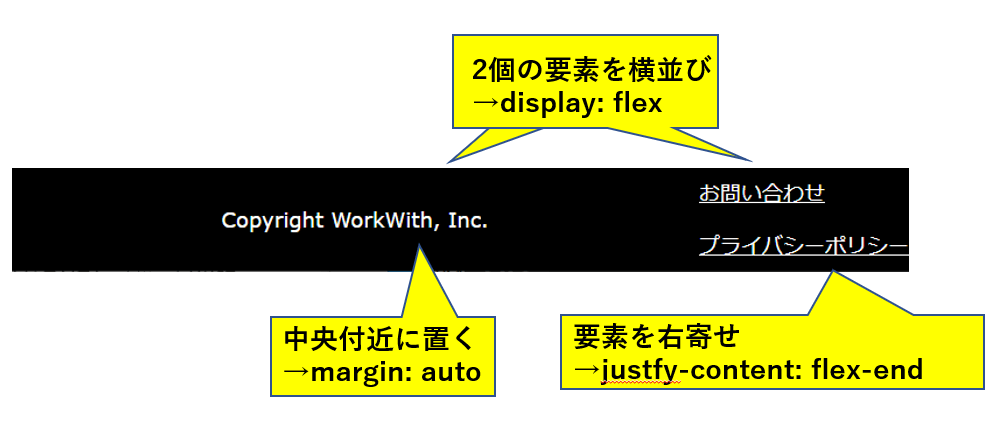
この辺りを意識してコードを書きます。
footer {
background: #000;
font-size: 12px;
color: #fff;
display: flex; // 横並びにする
justify-content: flex-end; // 配置を右詰めいする
}
footer p , ul,
footer ul li {
margin: 0;
padding: 0;
}
footer p {
line-height: 60px; // 縦方向に中央ぞろえ
margin: auto; // 横方向に中央ぞろえ
}
footer ul {
list-style: none;
line-height: 30px;
}
footer a {
color: #fff;
}
ポイントはflexboxですね
flexboxで横並びに
通常のままだと、Copyrightやお問い合わせなどが縦方向に並んでしまいます。
これを”display: flex”とすることで横並びにすることが可能です。
さらに”justfy-content: flex-end”とすることで右詰めにすることができます。
justfy-contentは横方向の配置に関するものです。
flexboxは難しいんですがめちゃめちゃ使えるのでマスターしたいですね。
最後にviewportを設定しよう
最後に、htmlでviewportを設定します。
今の状態では、スマホで見たときに文字が小さく見えてしまいます。そのため、スマホで見た場合でも通常通り文字が見れるようにします。
htmlのhead要素(headerではありません)に以下のコードを追加します。
<meta name="viewport" content="width=device-width, initial-scale=1">
これでOKです。
以上でスマホのレイアウトは終わりです。次にPCのように画面が大きいときの表示を作っていきます。
メディアクエリの設定
まずはメディアクエリの設定をします。
画面幅の大きさに応じてCSSコードを変えるものです。
CSSファイルの一番下に次のコードをつけます。
@media (min-width: 900px) {
}
これで画面幅が900pxを超えると{}内のコードが適用されるようになります。ここにPCでの表示を書いていきます。
以降はこの{}内に記述していきます。
headerのコーディング(PC編)
このままではheaderのロゴ画像が画面幅によって変化してしまいます。
なので、headerのロゴ画像の大きさを固定します。
header .container img {
width: 300px;
height: 70px;
}
これでロゴ画像の大きさは固定されます。
mainのコーディング(PC編)
次にmain部分のコーディングです。
トップタイトルのコーディング(PC編)
トップタイトルはテキスト幅が結構狭く中央に寄っていますね。
なのでtopというブロック全体の幅を狭く設定し、中央寄せにするためにmarginを設定します。
.top {
width: 500px;
margin: auto;
}
これでOKです。
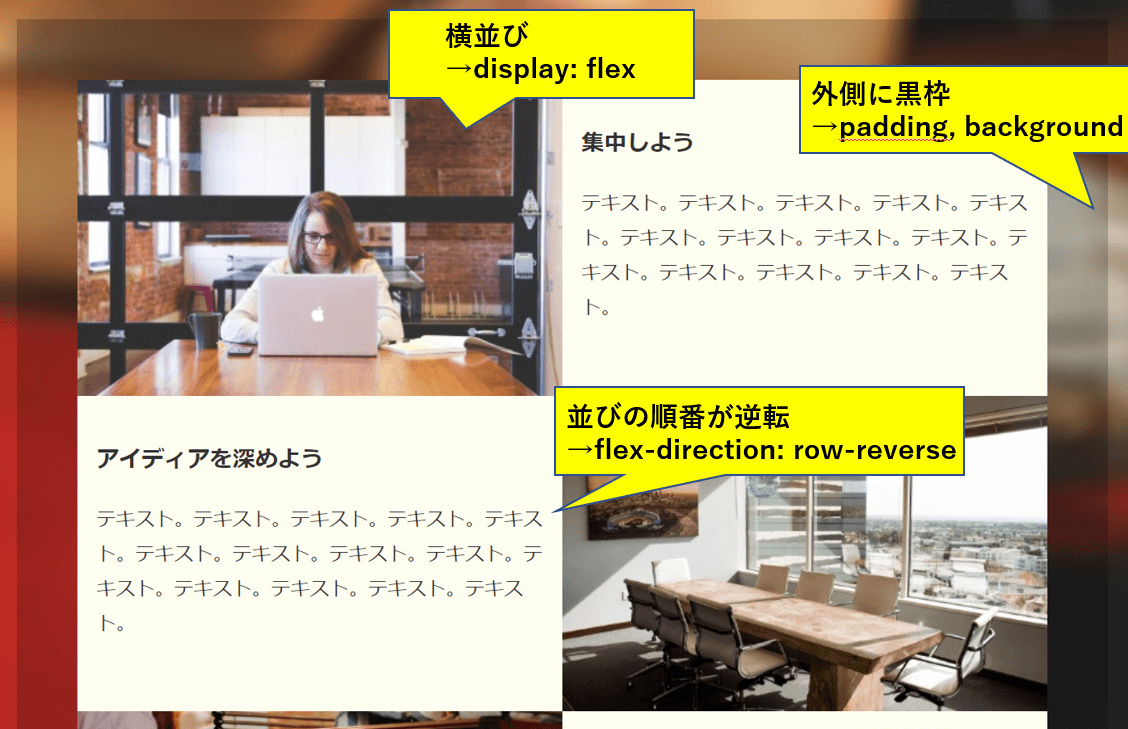
特徴一覧のコーディング(PC編)
次に特徴一覧です。ここが一番変化が起こりますね。

.features {
padding: 0; // 最初つけていた余白を消す
}
.features .container {
width: 800px;
padding: 50px; // 黒枠用
background: #0003; // 黒(薄め)
margin: auto; // 中央寄せ
}
.features .container section {
display: flex; // 画像と説明を横並びにする
padding-bottom: 0; // 最初つけていたセクションごとの余白を消す
}
.features .container section:nth-child(even) {
flex-direction: row-reverse; // 偶数番目の並びを逆転
}
.features img {
width: 50%;
}
ポイントは横並びにするflexboxかなと思います。
コードにあるコメントを見てもらえればある程度理解できると思います。
企業紹介のコーディング(PC編)
次に企業紹介の部分です。これはトップタイトルの部分とほとんど変わりません。
.companies {
width: 800px;
margin: auto;
}
.companies-info {
width: 500px;
margin: auto;
}
こんな感じです。
mainの部分は以上です。
footerのコーディング(PC編)
最後にfooterですね。
footer p {
padding-left: 260px; // Copyrightを中央に寄せる
}
footer ul {
display: flex; // お問い合わせとプライバシーポリシーを横並びに
}
footer ul li {
line-height: 60px; // 縦方向に中央揃え
padding: 16px; // お問い合わせとプライバシーポリシーの間を空ける
}
これでOKです。
以上で、PC版の表示もできました。
実際にブラウザで画面幅を調節してみてください。表示が変わっていれば成功です。
難易度が高かったという人へ
お疲れ様です。これくらいなら1週間ほどでできました。
が、難しいと感じる人もいたかもしれませんね。
その場合はもう少し難易度低めのサンプルサイトがあります。
HTMLとCSSの練習【1週間でできる初心者向けサンプルサイト】で解説しているのでぜひこちらで練習してみましょう!
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】