HTMLとCSSの練習【1週間でできる初心者向けサンプルサイト】
こんにちは。あっきーです。
ブログとプログラミングとYouTubeにハマる大学生です。

プログラミング初心者
う~ん。1週間くらいHTMLやCSSを勉強したから何かシンプルなページ作りたいなぁ。良いサンプルと詳しい解説ないかな?
今回はこの悩みについて解決します。
僕も実はプログラミングをやって1週間ほど勉強しました。
HTMLとCSSをある程度学んだので、1つ練習しようと思ってページを作りました。
今回は僕が作ったページを紹介します。
コードの書き方も分かりやすく解説をするので、これから勉強する人も参考にしてくださいね。
1週間でもこれくらいのページは僕もわりと簡単にできたのでやってみましょう!!
↓動画での解説はこちら(たぶんこちらの方がやりやすいかと)↓
webページ作成の準備
まずは、webページ作成までに準備をしましょう。
- ツールの準備
- フォルダーの作成
ツールの準備
webページ作成には「ブラウザ」と「エディター」が必要です。このサイトでは以下のものを使います。
- ブラウザ:google chrome
- エディター:VS code
どちらも無料なのでダウンロードしておきましょう。
(詳しい設定方法などはHTML/CSSの学習環境を整えよう [Windows編]をご覧下さい)
フォルダーの作成
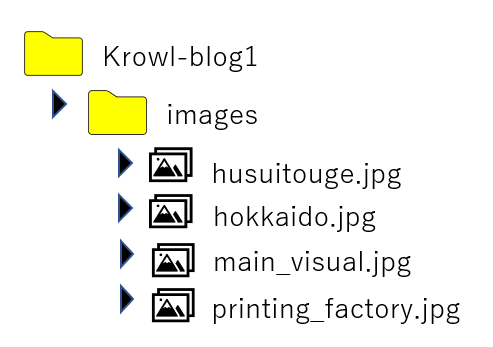
次にページに使う画像などのフォルダーを作成しておきます。
先ほどの紹介ページから以下のようにフォルダーを作りましょう。

PC上のどこに保存しても良いですが、デスクトップに作れば無難ですね。
また、フォルダやファイルの名前はなんでも良いですが、ここでは図のような名前で統一するので、分かりやすいように名前は合わせることをオススメします。
VS Codeでhtmlファイルを作成
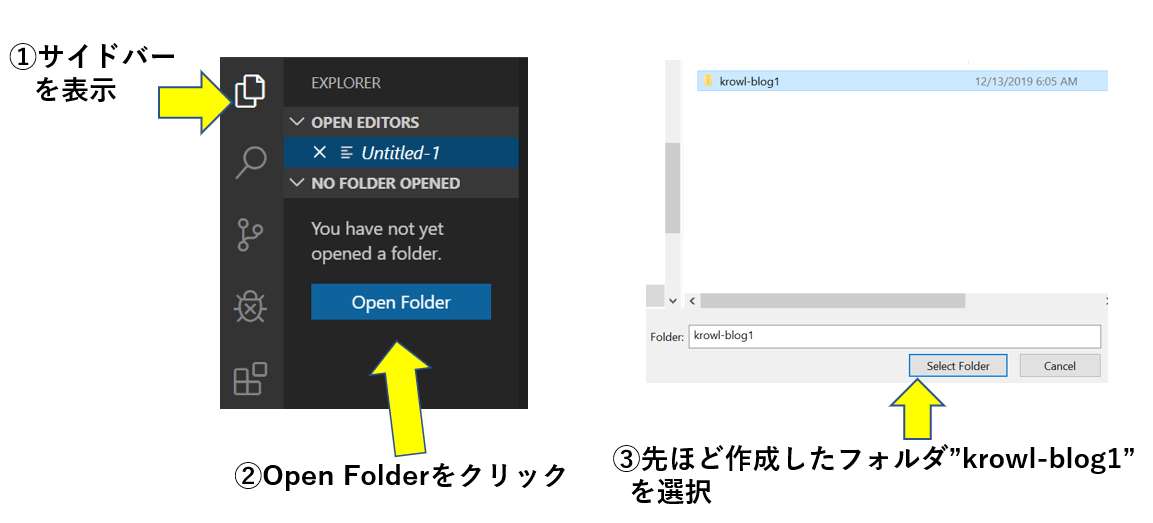
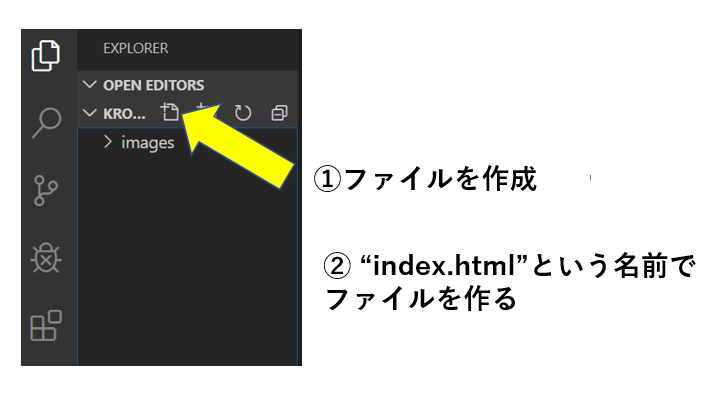
そして、最後にVS Codeでhtmlファイルを作成しましょう。

その後、”index.html”を作成して準備完了です。

HTMLの型を作成
では、まずはHTMLの型を作ります。
以下のコードは決まり文句だと思って書いてください。
<!DOCTYPE html>
<head lang="ja">
<head>
<meta charset="utf-8">
<title>廃墟探訪</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
</body>
</html>
(titleタグで囲った部分はなんでも良いです。Google Chromeのタブに反映されます)
また、”css/styles.css”がCSSファイルになります。ここにカーソルを合わせて「Ctrl + クリック」でファイルを作ることができます。
HTMLで基本的な枠を作る
デザインは後にして、まずはHTMLだけ使って外枠を作りましょう。
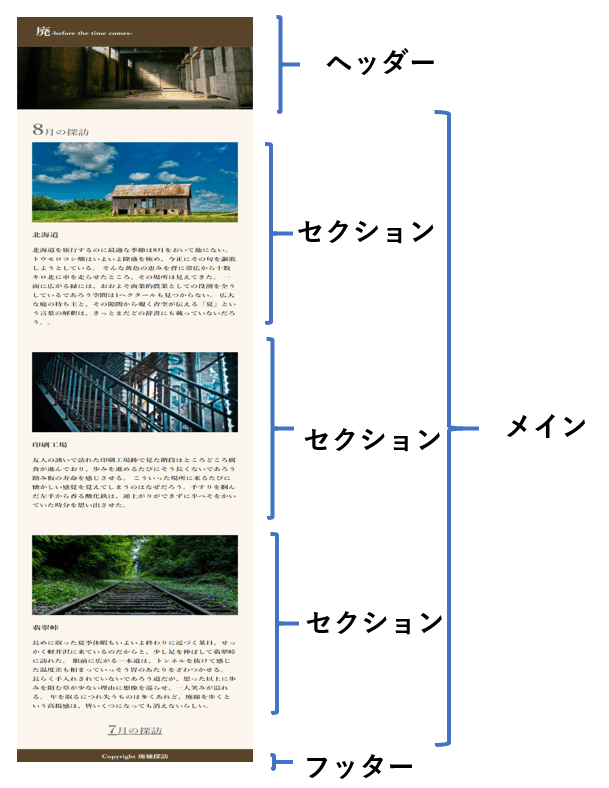
完成版を見るとこんな感じです。

小さいですが、外枠はこのようになります。
今回はモバイルとPCの両方で見れるようなレスポンシブデザインを考えていきます。
詳しく見たい場合はこちらよりアクセスしてください。
(ログインid, パスワード:sample-site)
HTMLで上から下まで書くとこのようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>廃墟探訪
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<header>
<div class="header-title">
<h1>廃<span class="subtitle">-before the time comes-</span></h1>
</div>
<div class="header-img">
<img src="images/main_visual.jpg" alt="ヘッダー画像です">
</div>
</header>
<section class="features">
<h1><span class="main-title">8</span>月の探訪</h1>
<div class="container">
<section>
<div class="info-img">
<img src="images/hokkaido.jpg" alt="北海道の写真">
</div>
<div class="info-text">
<h1>北海道</h1>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</div>
</section>
<section>
<div class="info-img" >
<img src="images/printing_factory.jpg" alt="印刷工場の写真">
</div>
<div class="info-text">
<h1>印刷工場</h1>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</div>
</section>
<section>
<div class="info-img">
<img src="images/hisuitouge.jpg">
</div>
<div class="info-text" alt="翡翠峠の写真">
<h1>翡翠峠</h1>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</div>
</section>
<div class="previous-link">
<a href=""><span class="previous-link-size">7</span>月の探訪</a>
</div>
</div>
</section>
<footer>
Copyright 廃墟探訪
</footer>
</body>
簡単なタグの付け方を説明します。
大まかなまとまりでheaderタグやfooterタグをつける
まず、最初に見せた枠組みをつくるということで、タイトルから画像までをheaderタグで囲い、下のコピーライトの部分をfooterで囲います。
真ん中はmainタグでも囲っても良いですが、今回は使っていません。
mainの各ブロックをsectionタグで囲う
そして、細かくブロックを見ていく際にsectionタグを使っていきます。
例えば、mainの3つの紹介部分をまとめて1つのまとまりに、そして「画像+説明」で小分けにsectionタグをつけていくことでまとまりが出てきます。
書く要素ごとでスタイリングするためにdivタグを使う
そして、さらに細かく「特定のものをスタイリングする」ためにdivタグで囲っていきます。
例えば、真ん中の画像と説明の部分の「説明」などは文字の大きさや幅などのスタイリングをするのでこの部分をdivタグで囲っていきます。
それ以外にもそれぞれつけていきます。
これらタグやaタグ(リンクを貼る)、imgタグ(画像を入れる)などの使い方はやりながら覚えましょう!
CSSでスタイリングしよう
ではCSSで各要素をスタイリングしましょう。
以降はstyles.cssに書いていきます。
まずbody全体でスタイリングしておこう
まず、bodyタグ全体でスタイリングをしておきます。
空白を消したり、フォントのサイズを統一しておきます。
body {
margin: 0;
background: #faf5ed;
font-size: 16px;
font-family: 游明朝体, YuMincho, "游明朝 Medium", "Yu Mincho Medium", 游明朝, "Yu Mincho", serif;;
}
ヘッダーの要素のスタイリング
ではヘッダーのスタイリングをしていきます。
このようなコードが書けます。
.header-title {
padding-left: 40px;
color: #fff;
background: #5A442A;
}
.header-title h1 {
margin: 0;
}
.subtitle {
font-size: 16px;
}
header img {
width: 100%;
}
タイトルの設定のポイント
タイトルは以下がポイントです。
- 左側に少し余白(この方が見栄え的が良い)→padding-leftで空ける
- タイトル白字→colorで白に
- 背景色→backgroundで変える
- 一部小さく→spanタグで囲った部分をfont-sizeで変更
- 画像の大きさ→widthで100%にすると画面幅を変更しても常に両端まで表示される
メイン要素のスタイリング
次にヘッダーしたのメインの部分をスタイリングしていきます。
.features {
margin: 20px 32px 0;
}
.features > h1 {
margin: 0;
color: #707070;
}
.main-title {
font-size: 48px;
}
.features img {
width: 100%;
}
.features .container section {
padding-bottom: 64px;
}
.features .container section:last-of-type {
padding-bottom: 16px;
}
.features p {
line-height: 1.8;
}
.previous-link {
text-align: center;
}
.previous-link a {
color: #707070;
font-size: 24px;
}
.previous-link-size {
font-size: 36px;
}
メイン要素の設定ポイント
ここでのポイントは以下の通りです。
- 全体を中央に揃える→.features内でmarginで左右に均等に幅をつける
- 各説明ごとに余白を取る(見栄え的に)→padding-bottomで余白を取る
- 最後の部分はリンクと余白が離れすぎる→最後のセクションだけpadding-bottomの余白を狭くする
- 行間を広くする(見やすさ的に)→ .features p にline-heightで広げる
- 最後のリンク「7月の探訪」を中央寄せ → text-alignをcenterにする
フッターのスタイリング
最後はフッターのスタイリングです。
footer {
margin-top: 32px;
height: 48px;
background: #5A442A;
color: #fff;
text-align: center;
line-height: 48px;
}
フッターのスタイリングのポイント
フッターのスタイリングのポイントはヘッダーのタイトルとほとんど変わりません。
背景色も文字の色も、そして中央寄せも先ほどやった通りです。
ただ、これだけだと背景と文字の高さが同じになったり、上の「7月の探訪」との間も狭く見栄えが良くないです。なので以下のようにスタイルを変更します。
- リンクとの余白 → margin-topで余白を取る
- 背景の高さを変える→heightで変える
- 縦方向で中央ぞろえする → line-heightを先ほどのheightと同じにする
これできれいになります。
ここまでで、スマホでの表示ができました。
次からはPCでのスタイリングをします。
PC表示のスタイリング
まず、「画面幅によってスタイリングを変えますよ」という宣言をします。
今まで書いてきたCSSコードの下に以下のようなメディアクエリを書きます。
@media (min-width:800px) {
}
min-width:〇〇pxとすることで「画面幅が〇〇pxを超えたら以下のように表示しますよ」となります。
今回は800px以降から表示を変えます。
以降のコードはこの@mediaの{}内に書いてください。
ヘッダーのスタイリング
ヘッダーのスタイリングはほとんどありません。
.header-img img {
height: 315px;
}
ヘッダーの高さだけを一定に保つようにして後はそのままでOKです。
もちろん高さをいじらなくても良いんですが、見栄え的にこうしておきます。
メイン部分のスタイリング
次にメインの部分です。ここが若干むずいです。
.features {
width: 800px;
margin: 0 auto;
}
.features section {
display: flex;
justify-content: space-between;
}
.features .info-img {
width: 50%;
align-self: center;
}
.features .info-text {
width: calc(50% - 32px);
}
.features section:nth-child(even) {
flex-direction: row-reverse;
}
メイン要素のスタイリングのポイント
ここでのポイントは以下の通りです。
- 「画像+説明」という塊の幅を固定&中央寄せ→widthを800pxに、左右のmarginをautoにする
- 「画像+説明」を横並びに→displayをflexにする
- 画像の幅を固定→各図のwidthを50%にする
- 説明の幅を固定$画像との余白をつける→ テキストのwidthをコード用に書き、.features sectionでjustify-contentをspace-betweenにする
- 2つ目の要素を逆にする→2つめのsectionをnth-child(even)と指定し、flex-directionをrow-reverseにする
特に大事なのはdisplay: flex;ですね。
PC版では横並びにするということはよくあることだと思うので、この書き方は使いこなせると良いかなと思いました。
また、画像と説明との間の余白ですが、今回はjustfy-contentを使いました。
これは並べた要素の余白を均等に分ける方法です。”.features . info-text”の中でwidthをcalc(50% – 32px)としました。ざっくり言うと「画像50%と32pxを除いた分をテキスト幅にする」ということで、つまり「32pxを余白とする」という感じです。
これで余白がうまく取れます。
1週間でわりとできます
僕はこれを1週間くらい勉強したらできました。
なので、これから勉強する方も1週間でこれくらいできると思えば結構いけそうだと思いませんか?
ぜひ、やりましょう。
ブログでは説明が詳しくできないので、YouTubeで今回の課題を詳しく見てくださいね。
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】
