【ゲーム制作】初心者にも分かりやすくUnityの使い方を解説!
こんにちは。あっきーです。
早稲田大学を退学して4年間アメリカ留学する予定のごく普通の人間です。
趣味でゲーム制作をやっています。

怠け者ブロガー
Unityのダウンロードをしてさっそく始めたいんだけど、何をどうすればいいのかよく分からないんだよねぇ。
今回は最低限覚えてほしいUnityの使い方についてお話します。
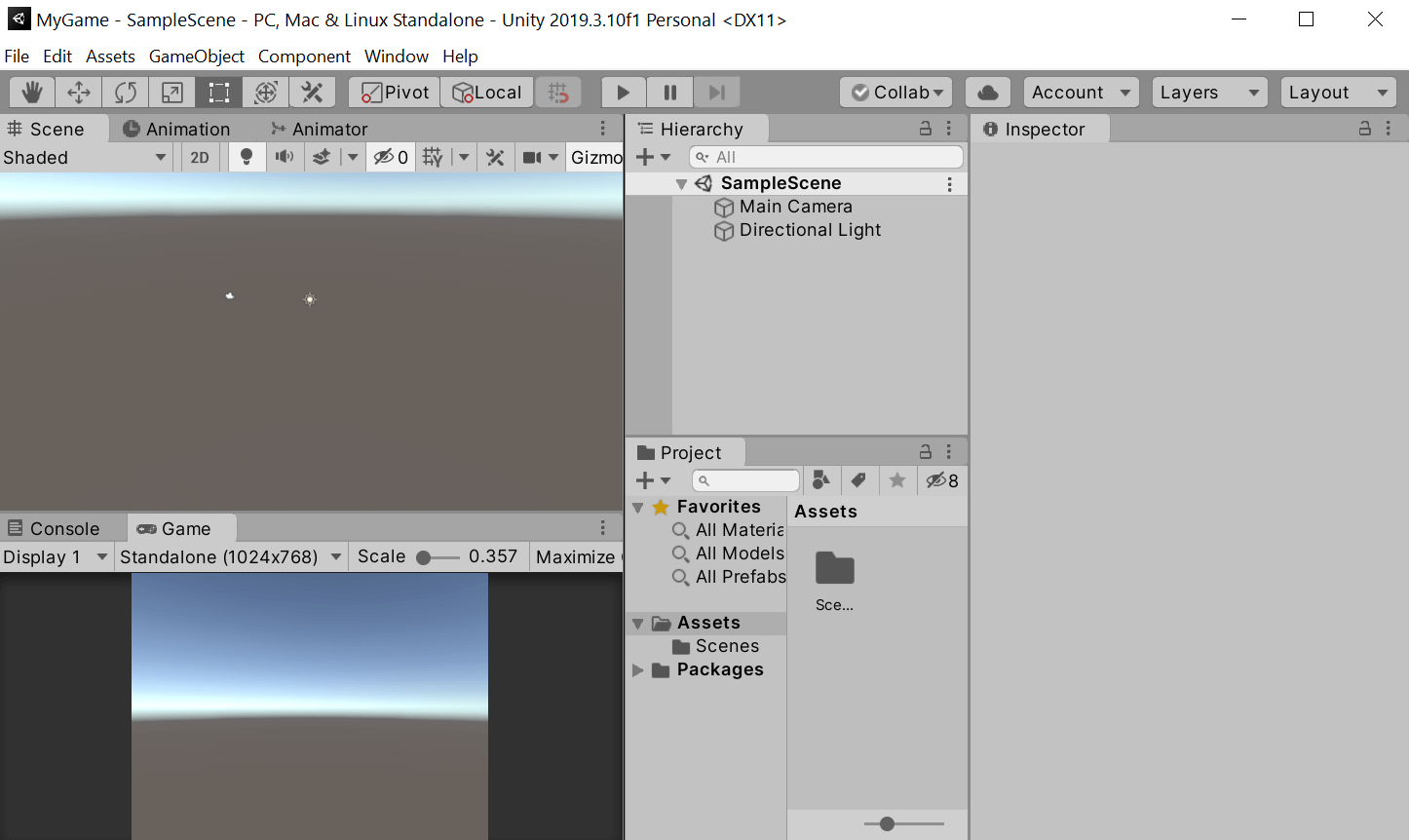
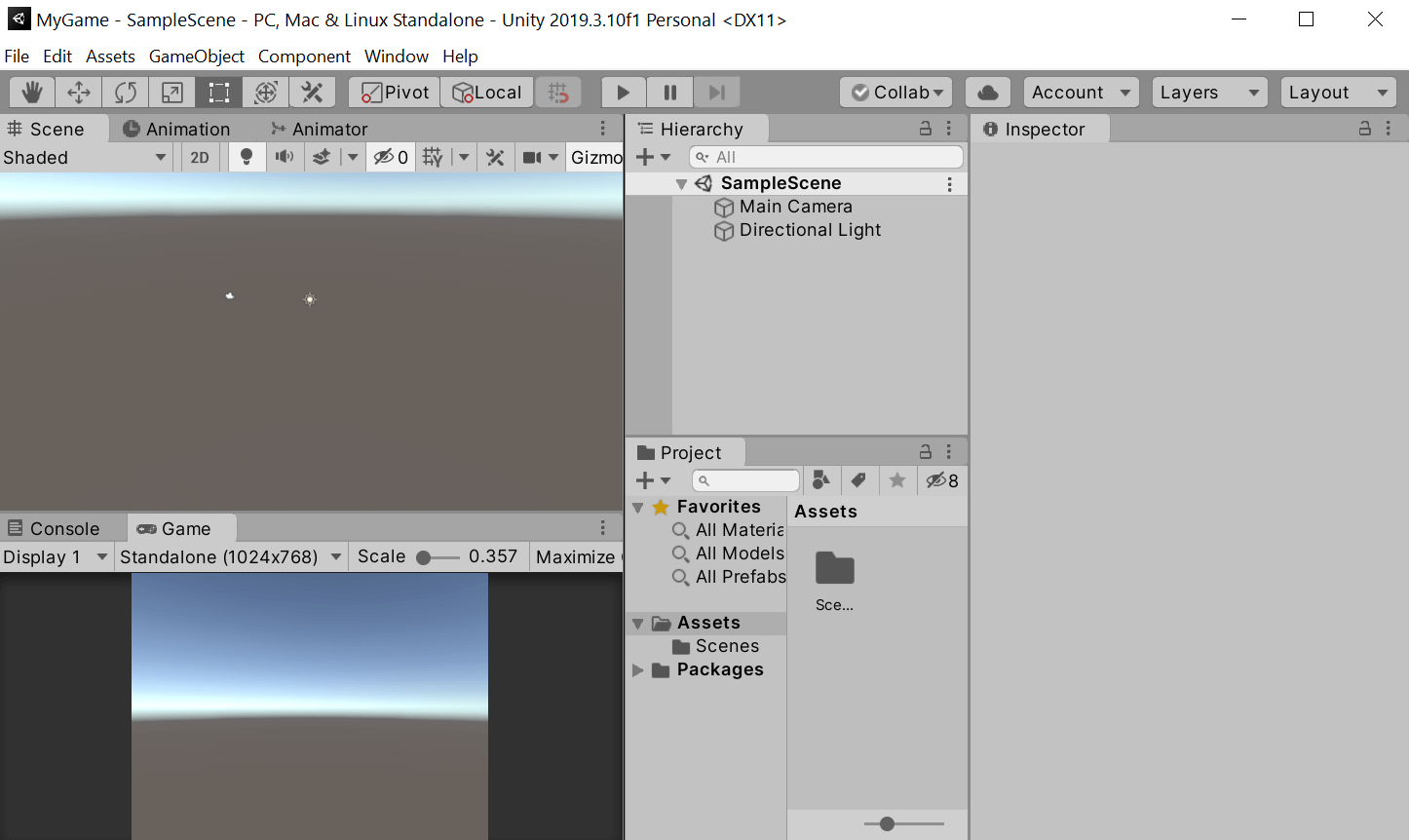
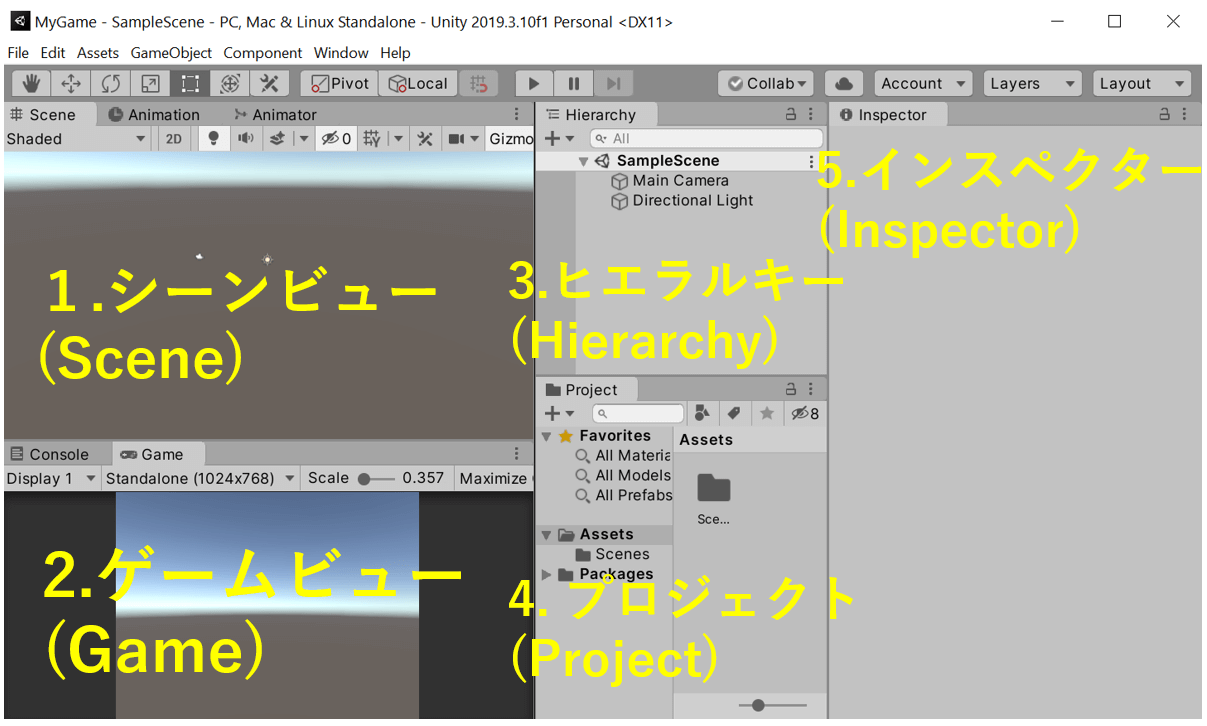
Unityって開くとこんな感じになります。

なんか見た感じ操作が難しそうですよね。僕も慣れるまで2週間くらいかかりました。
最初はなかなか難しいですが、分かりやすく説明していきます。慣れるまでちょっぴり時間がかかりますが、頑張っていきましょう
(ダウンロードに関しては【初心者向け】ゲームを制作をしたいときに揃えるべきツールは?で説明しているので参考にしてください。)
プロジェクトの立ち上げ方
まず、プロジェクトの立ち上げ方について説明します。
Unityを開いてください。

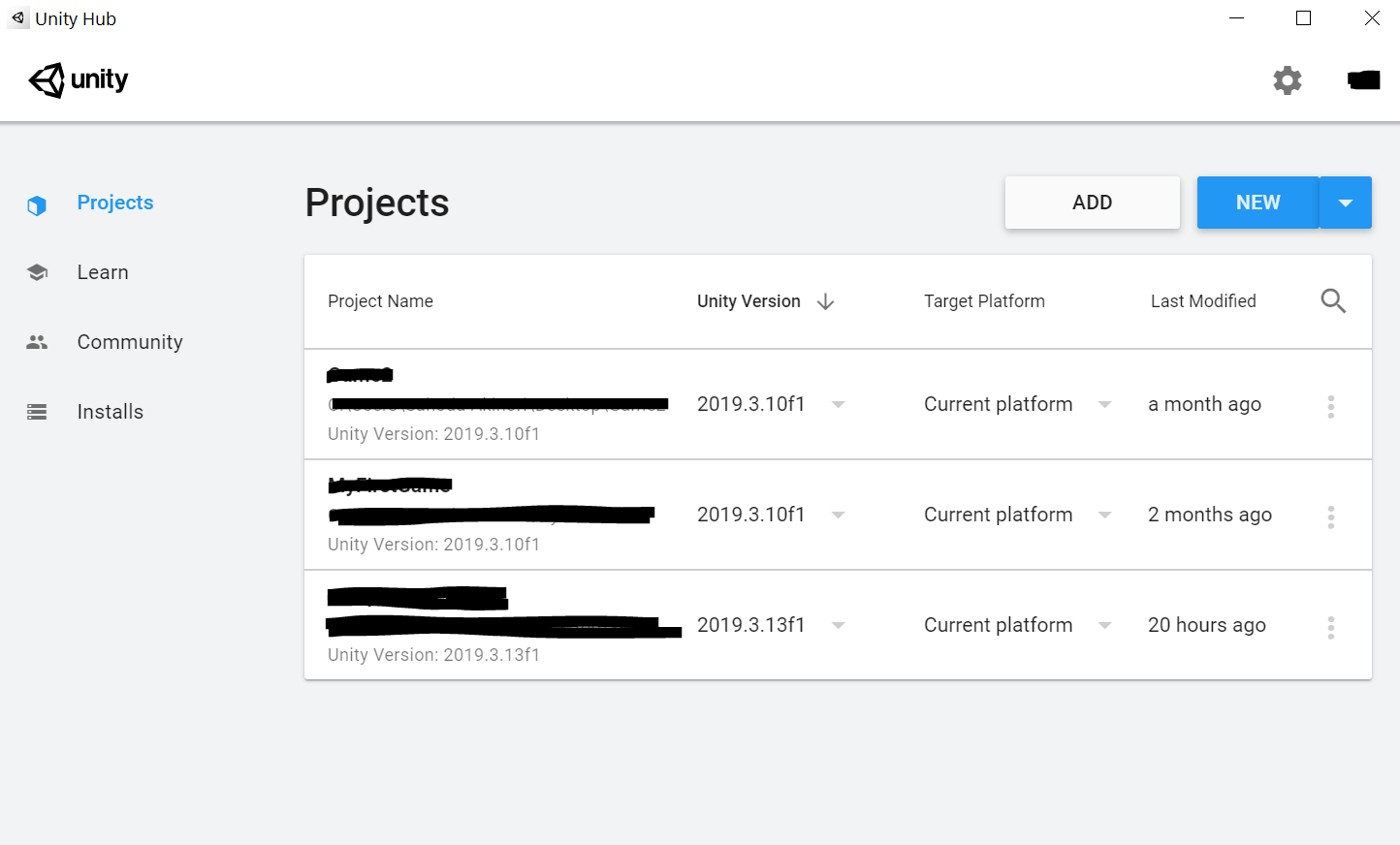
するとこのような画面になるかと思います(一番最初の起動だとこれにならないかもしれません。)
そして、右上のNewというボタンをクリックしてください。

すると、このようが画面になります。ここで必要事項を入力してプロジェクトを作ります。
- Templates(テンプレート):ゲームの種類
- Project Name:プロジェクト名
- Location:プロジェクトの保存場所
それぞれ、好きに決めてください。
ちなみに、テンプレートに関しては2Dか3Dがほとんどだと思います。今回は一番お世話になるであろう3Dでいきます。
これでCreateを押すと最初に見せた画面に移るかと思います(立ち上げまで少し時間がかかります。)

画面のそれぞれの役割
画面を見ると初めにいくつかのブロックに分かれているかと思います。

- シーンビュー(Scene):オブジェクトの配置
- ゲームビュー(Game):操作確認
- ヒエラルキー(Hierarchy):オブジェクトの作成&削除
- プロジェクト(Project):フォルダ-やファイルの管理
- インスペクター(Inspector):オブジェクトの設定
シーンビューでは、オブジェクト(物体、画像、文字など)を配置することができます。ステージを作る画面と捉えてください
ゲームビューでは、実際にゲームを動かして動作の確認ができます。
ヒエラルキーでは、オブジェクトの追加や削除を行えます。シーンビューでは物体を実際に配置するのに対し、ヒエラルキーではオブジェクト同士の関係を操作することができます(やっていくとわかります。)
プロジェクトでは、フォルダーやファイルの管理ができます。画像だったりスクリプト(オブジェクトを動かすプログラム)はすべてここで管理します。
インスペクターでは、オブジェクトの設定ができます。「物体を30°回転」、「画像を透明にする」などができるということです。
とりあえず「ふ~ん」という程度に理解しておいてください。やっていくうちに覚えます。
Unityを立ち上げたら真っ先にやってほしいこと
Unityを立ち上げたら、真っ先にやってほしいことが2つあります。
- ゲーム画面の大きさを設定
- Console画面を出しておく
ゲーム画面の大きさを指定する
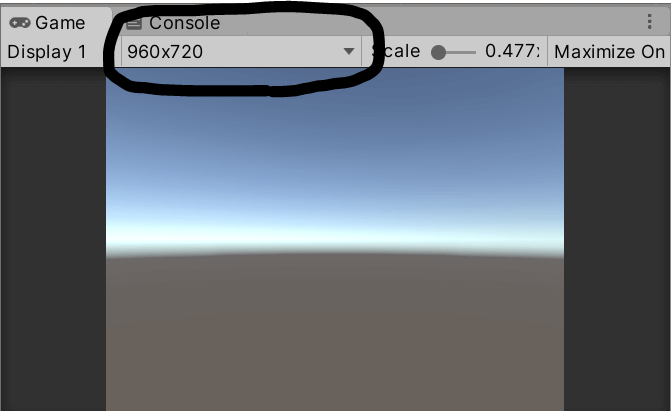
ゲームビューを見ると、上側に画面の大きさが表示されていますよね。

この数値はそのままゲームを書き出したときの大きさになります。
これを始めに設定しておかないと、書き出した後に思っていた以上に大きい(小さい)ということが起こってしまいます。
また、これを4:3のような比率にしてしまうと、PCの大きさによって画面の大きさも異なってしまってゲーム自体に不具合が起こることもあります。
無難なのは自分で適度な大きさに固定してしまうことですね。
変更方法は以下の通りです。

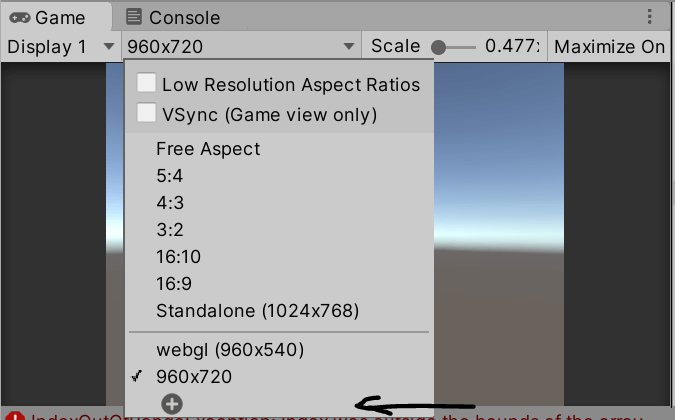
先ほど黒丸で囲ったところをクリックするとリストが表示されます。その一番下のプラスマークをクリックします。

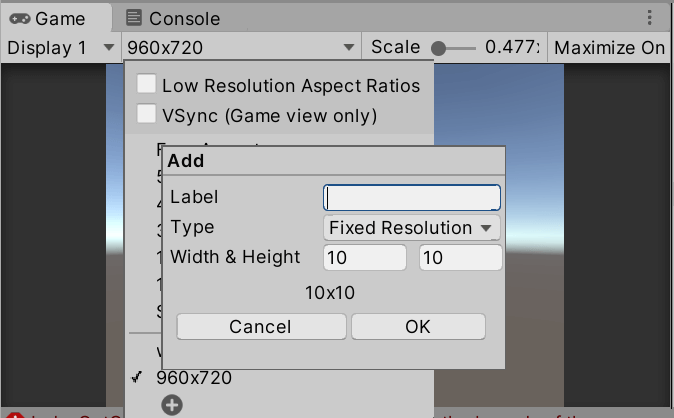
すると、自分で大きさを変更できるので適当に入力しましょう。今回僕は960×720にしました。必要に応じてラベルも設定しましょう。
先ほどの数値が設定したもの(ここでいう960×720)になっていればOKです。
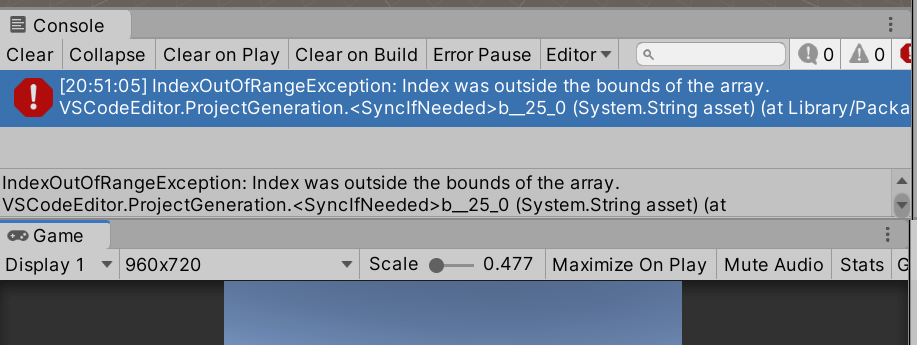
Console(コンソール画面)を開いておく
ゲーム制作をしていくと、必ず不具合が起きてきます。特にプログラムのミスです。
プログラムのミスは意外と見つけにくく、直すのに一苦労します。
その対策としてConsoleを使います。
画面上のリストから「Window→General→Console」と選べば、画面が開きます。これを邪魔にならない程度に見やすいところに設置しておきましょう。

プログラムでミスがあったときにこちらに表示されるので、直しやすくなります。
以上2つは最初に設定しておきましょう。
Unityの基本操作
では、Unityの操作に入っていきます。
ゲーム制作の手順としては以下の通りです。
- 1.オブジェクトを設置する
- 2.オブジェクトの設定をする
- 3.動かして確認する
今回は1通りの流れをさっと確認していきましょう。
(2が一番重要かつ大変なところなので、こちらの詳しい説明はゲームを作りながらその都度学んでいきましょう。)
オブジェクトを設置する
まずはオブジェクトの設置方法です。
もう一度おさらいしておくと、オブジェクトとは、物体や画像、文字などを総称したものです。

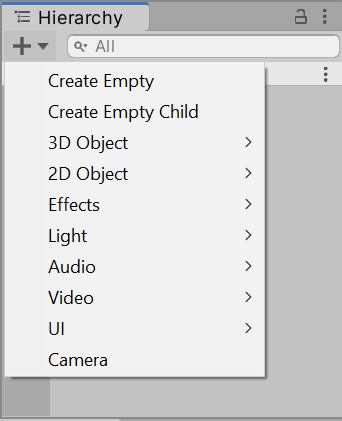
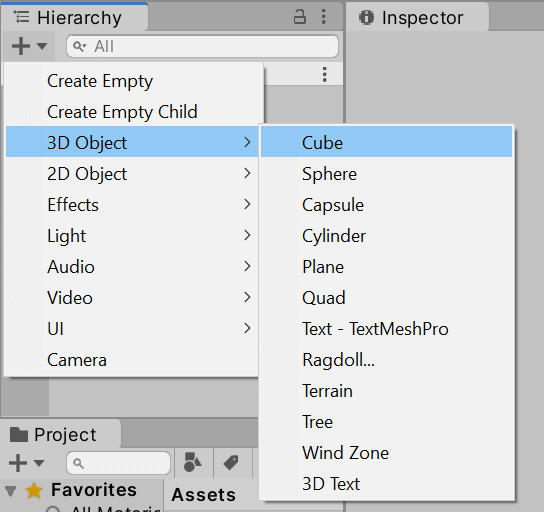
ヒエラルキーの左上のプラスマークのところ選択すると図のようにリストが出てきます。カテゴリーの1つにマウスを持っていくとオブジェクトを設定できます。

今回は「3D→Cube」と選択します。

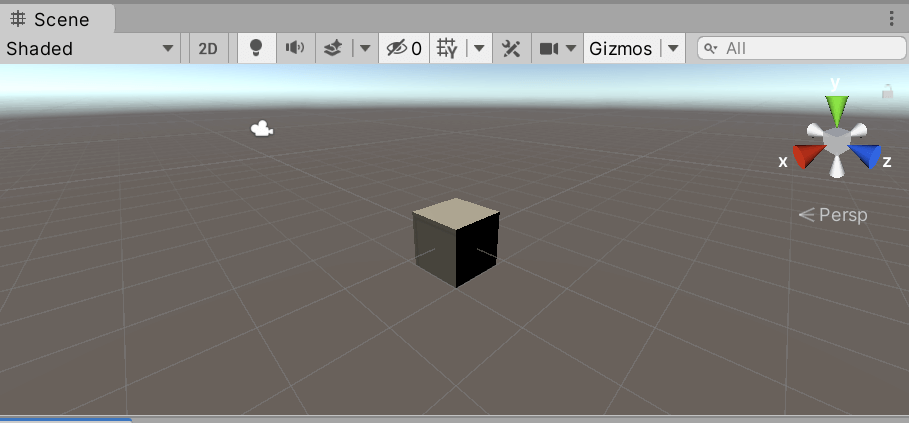
すると、シーンビューに立方体が1つ現れたかと思います。また、ヒエラルキーにも”Cube”と出てきたかと思います。
これでオブジェクトの設置はOKです。
オブジェクトを設定する
次はオブジェクトの設定です。
先ほど設置したCubeをヒエラルキー上(もしくはシーンビュー上)で選んでみましょう。

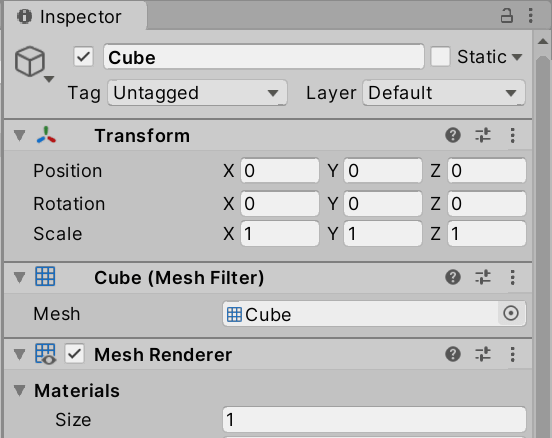
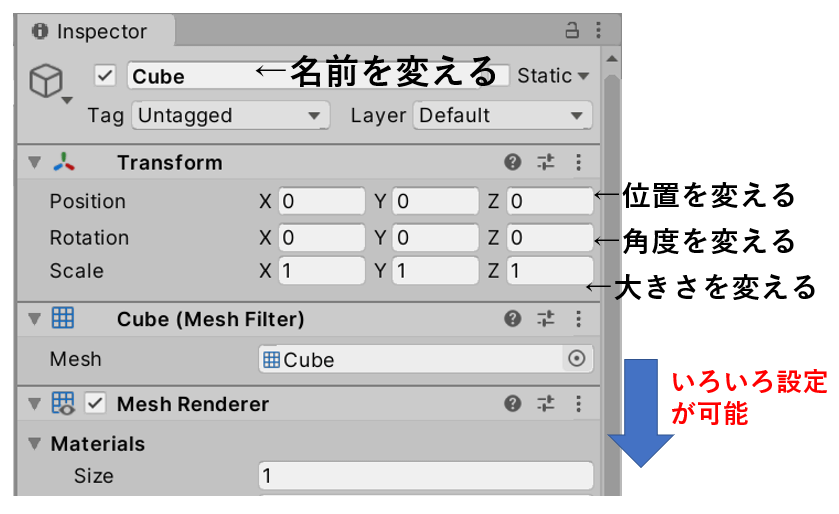
するとインスペクター上にいろいろ出てきましたね。
ここでこの立体に設定を様々につけることができます。

全ての設定を説明していたらきりがないので、詳しい解説は何かゲームを作りながらその都度説明していきます。
今回は、ちょっとした練習として物体の位置などを変えてみましょう。

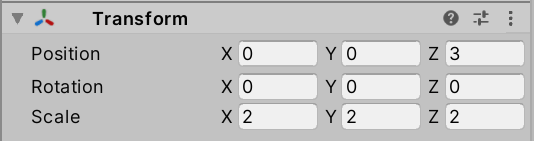
図のように数値を変えてみましょう。
このようにすると、「z軸に2動かす」、「大きさをx,y,z方向に2倍にする」ことができます。

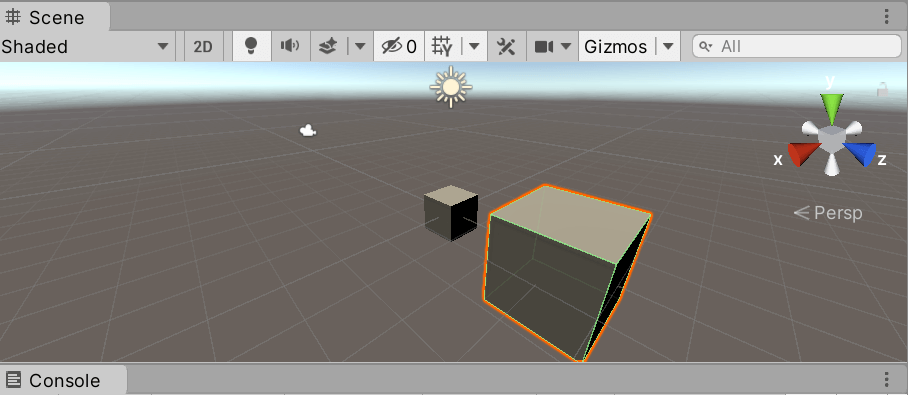
図のように、位置や大きさが移動したことが分かりますね(分かりやすいように変更前後の立体2つを出しています)。
ちなみに、x,y,z軸がどの向きかはシーンビューの右上のありますので確認しておきましょう。
このようにインスペクター上でいろんな設定をつけることができます。もちろん、自分で書いたプログラムもインスペクター上に設定することで適用できます。ここがゲーム制作の醍醐味ですね。
シーンビュー上での設定について
実は、今回やったようなオブジェクトの移動などはシーンビュー上でも簡単に行えます。
![]()
画面左上にこのようにアイコンが並んでいますよね。これでオブジェクトの移動がシーンビュー上でできます。
それぞれのアイコンの意味は左から順に
- シーンビュー画面を動かす
- 物体を移動する
- 物体を回転させる
- 物体の大きさを変える
- 物体の大きさと位置を変える
- 物体の移動、回転、拡大・縮小を同時に行う
主にお世話になるのは左4つくらいかと思います。また、altキーを押しっぱなしで、クリックしながらマウスを動かすと視点を変えることができます。
また、ショートカットキーも設定されていて、キーボードの3段目の左から「Q, W, E, R, T, Y」と順に設定されています。(見たまんまです)。
だいたいの設定をシーンビュー上で行い、細かい設定をインスペクター上でしていくのがいいでしょう。
動かして確認する
物体を設置し、各種設定を行ったあと、実際に動くかどうかというのを確認しますよね。それをやっていきます。
今、立方体に次のようなプログラムを付け加えました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
transform.Rotate(5, 0, 0);
}
}
これは、「一定間隔で、x軸を中心に5°ずつ回転させる」というプログラミングです。
これが実際に動くかどうか試してみます。

画面の真ん中上に図のようなアイコンがあると思います。この一番左のボタンがプレイボタンです。
これを押すと実際にプログラムを実行することができます。
実行した画面はゲームビュー(シーンでも見ることは可能)で見ることができます。
実際に見てみましょう。
しっかり動いていますね。もう一度ボタンを押せば停止します。
プログラムを書いたらこちらで確認していきましょう。
この先ゲーム制作をしていく場合に注意が必要なので、ここで補足しておきいます。
では、さっそくゲームを作ってみましょう
以上、がUnityの基本的な話でした。ゲーム制作で一番大変なのは、プログラムを書くところだと思うので、これから頑張っていきましょう。
いきなり難しいゲームを作っても良いんですが、最初は何も分からない状態だと思うので、簡単なよくあるゲームを作ってみると良いかなと思います。
それでは、また。
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】