カエレバをシンプルにカスタマイズ【CSS1週間勉強した初心者でも書ける】
こんにちは。あっきーです。
最近プログラミングを勉強し1週間ほど経ちました。
カエレバの表示が崩れて困ってる人
ブログにカエレバを貼ると形が崩れるけど直せない…
今回はこの悩みを解決します。
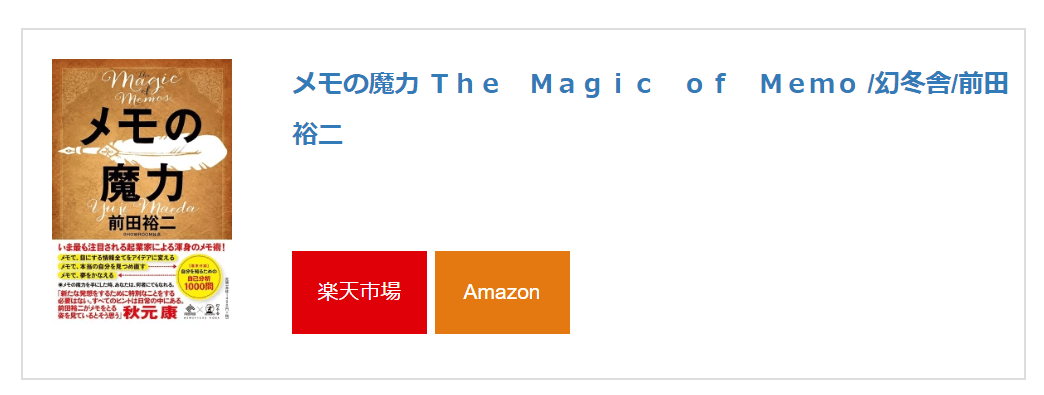
ブログで本などを紹介するときに「カエレバ(ヨメレバ)」を利用すると便利です。
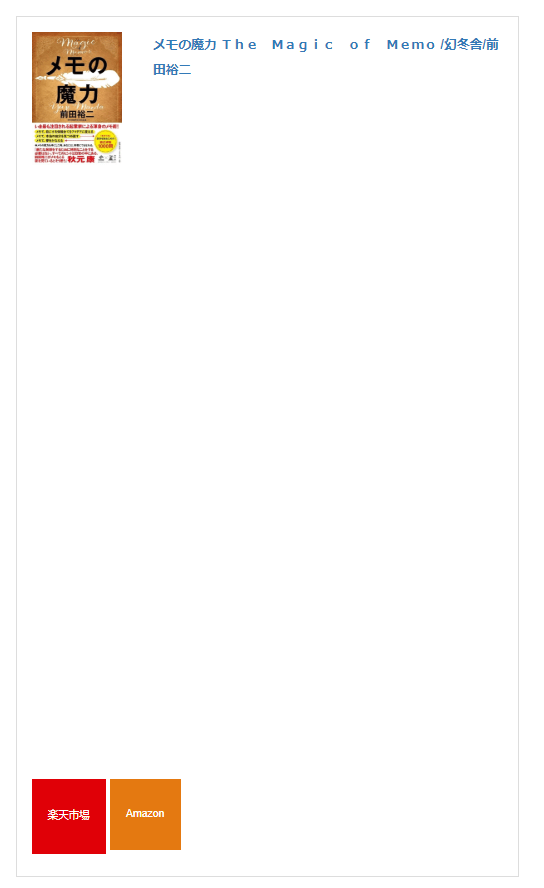
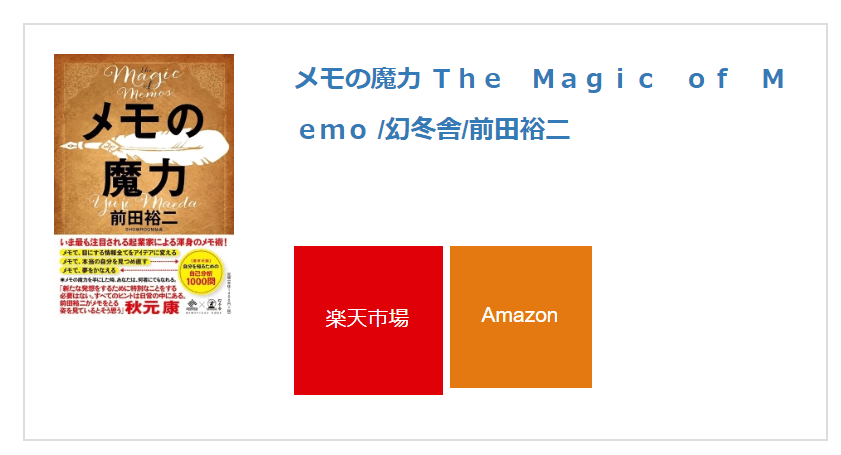
このような表示はカエレバを利用すると簡単にできます。
しかし、テーマによっては形が崩れてしまい非常に見にくくなってしまいます。
実は、これはプログラミングを少し勉強知ればだれでも改善することができるんです。
僕も1週間ほどしか勉強していないのですが、上のように自分できれいに作ることができました。
そこで、今回は初心者でも書ける簡単なカエレバをきれいに直す方法を紹介します。
カエレバをそのまま使っても表示が崩れることがある
僕は「manablog copy」というwordpressテーマを使っていますが、デフォルトでカエレバを利用すると図のように形が崩れます。

- 謎に余白が広い
- ボタンの大きさがバラバラ
- ボタンが正方形に近くカッコ悪い
主にこの3つの問題点があるので、これを修正する方法を教えます。
これを修正するにはCSSというプログラミング言語を使用します。
Wordpress管理画面から「テーマエディタ」に行き「スタイルシート(style.css)」に書き足しています。
(もしくはカスタマイズから追加CSSを使います)。
カエレバの余白を消す方法
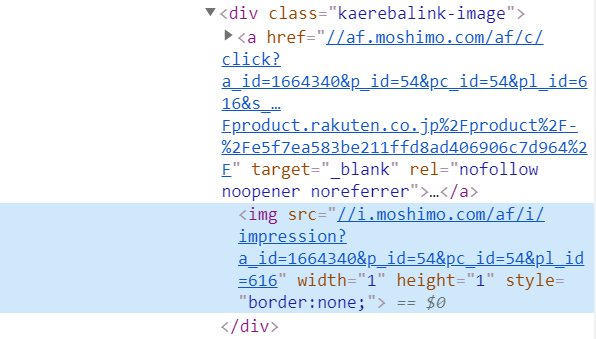
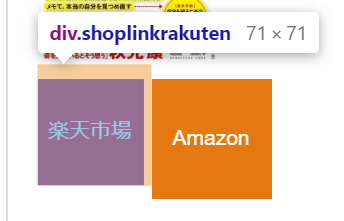
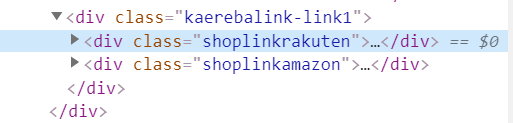
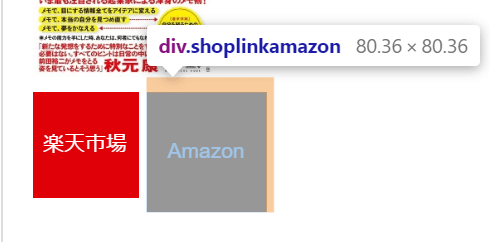
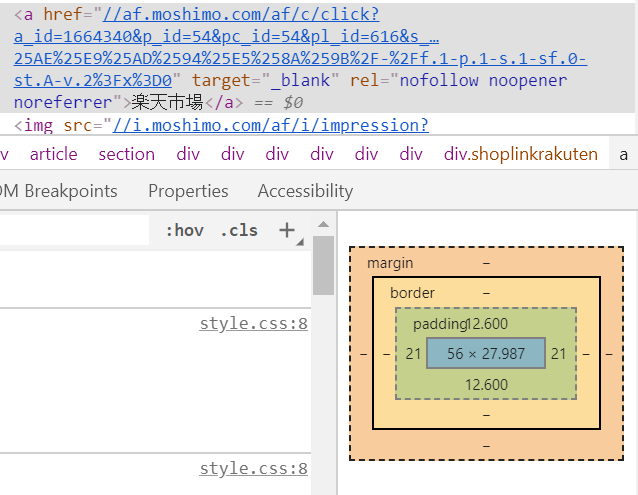
デベロッパーツールを開くとこの余白は何らかの画像が埋め込まれていることが分かります。
2か所画像が含まれていることが分かりました。
 |
 |
 |
 |
“impression”と書いてあるのですが、よくわかりませんしこれはなくても特に問題ないかと思うのでこれを消してあげれば良さそうです。
コードを教えても良いのですが、ブロガーならCSSの勉強もしておいて損はないので、CSSについても勉強しながら書いていきましょう。
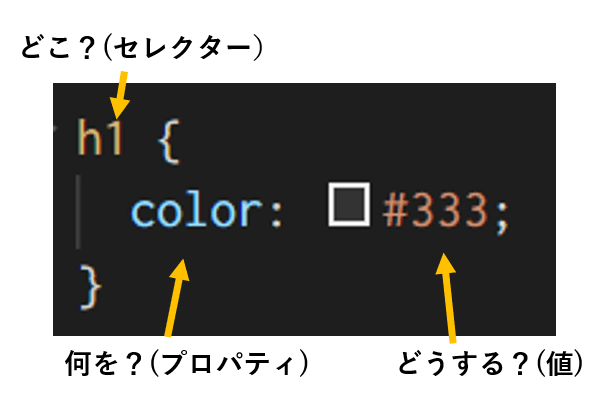
CSSの書き方の基本
CSSはざっくり以下のように書くことができます。

()の中は専門用語です。「どこの」「何を」「どうするか」という感じで書いていきます。
画像を消す→”display”を利用
画像を消すには以下のように書くことができます。
.kaerebalink-name img,
.kaerebalink-image img {
display:none;
}
- どこ?→class属性の”kaerebalink-name”の”img”と”kaerebalink-image”の”img”
- 何を?→display(表示に関するもの)
- どうする?→none(消す)
こんな感じです。class属性などはここで説明すると長くなるので、ひとまずこのように書くということでマネしてください。
するとこうなります。

このような記述だと商品の画像も消えてしまいます。
これは”kaerebalink-name”内のすべての画像を消してしまっているからです。
そこで商品画像だけをもう一度表示させるコードを追加します。
.kaerebalink-image a img{
display: block;
}
(*先ほどのコードの下に付け足してください)
- どこの?→”kaerebalink”の”a”の”img”
- 何を?→ display(表示に関するもの)
- どうする?→ block(表示する)
ついでにカエレバの紹介リンクも消す
また、「カエレバで作りましたよ」という表示があると汚いので、これも同じように消しましょう。
.kaerebalink-powered-date {
display: none;
}
これで商品画像は残って、空白はきれいになくなります。

ボタンの大きさを揃え、長方形にする
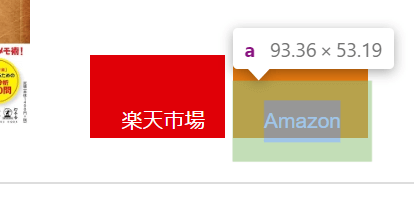
次にボタンを修正します。大きさは統一させ、横に長い長方形にした方が見栄えが良さそうなので、そのように直します。
 |
 |
 |
 |
縦90px, 横55pxくらいにすると良い感じになるかなと思います。
“width”と”height”で縦横の長さを変える
では、同じように「どこの」「何を」「どのように」で考えます。
.shoplinkrakuten,
.shoplinkamazon,
.shoplinkkindle {
width: 90px;
height: 55px;
}
- どこの?→”shoplinkrakuten”と”shoplinkamazon”と”shoplinkkindle”
- 何を?→width(横)とheight(高さ)
- どうする?→90pxと55pxにする
(*kindleの設定もしていますがこれはヨメレバ用に設定しています。)
これで表示すると次のようになります。

文字を中央に揃える
形はきれいになりましたが文字の場所が良くないですね。これを直しましょう。
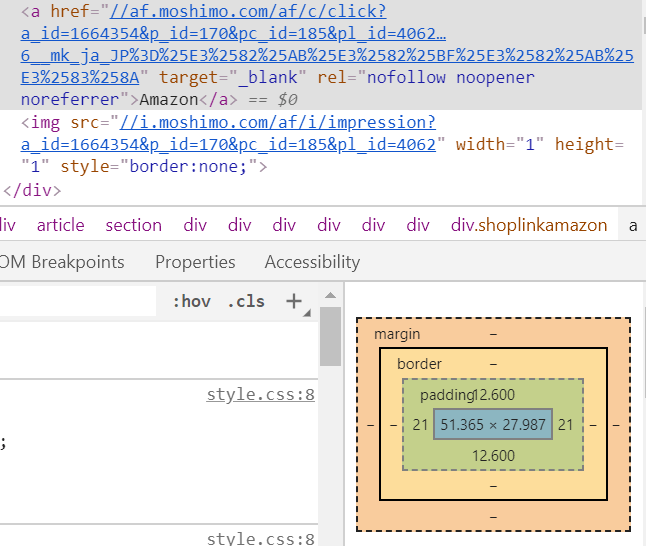
文字周りの空白を消す
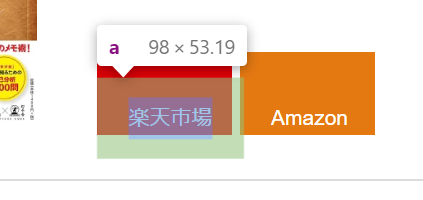
よく見ると文字周りの空白ができているのが分かります。
 |
 |
 |
 |
右の図のpaddingというのが空白です。
これをまずは消してあげましょう。
今まで同様書いていきます。
.shoplinkrakuten a,
.shoplinkamazon a,
.shoplinkkindle a {
padding: 0;
}
- どこの?→”shoplinkrakuten”の”a” “shoplinkamazon”の”a”、”shoplinkkindle”の”a”
- 何を?→padding(文字周りの空白)
- どうする?→0
ついでに最初にやったようなインプレッション画像もあるようなのでこれも消しておきましょう。
この下にコードを追加してください。
.shoplinkamazon img,
.shoplinkrakuten img {
display: none;
}
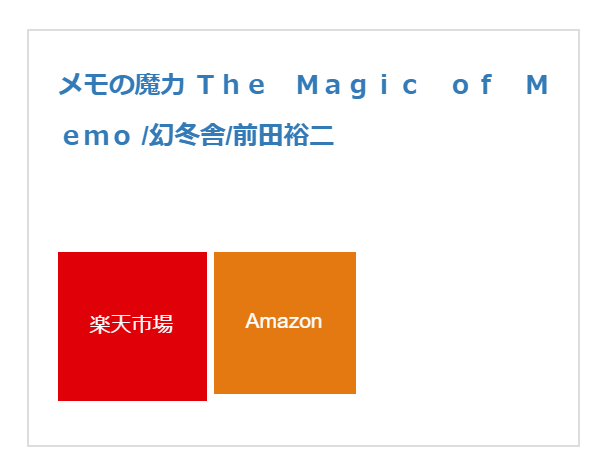
こうすると次のようになり表示されます。

文字を中央に揃える
まだ文字が寄っているので最後に修正します。
先ほどボタンの縦横を変えたコードに文字の場所を指定するコードを加えます。
.shoplinkrakuten,
.shoplinkamazon,
.shoplinkkindle {
width: 90px;
height: 55px;
text-align: center;
line-height: 55px;
}
- どこを?→先ほどと同じ
- 何を?→text-align(文字の横移動), line-height(行の高さ)
- どうする?→text-alignはcenter(中央ぞろえ)、line-heightは55px(ボタンの高さと同じ)
これで表示すると以下のようになります。

きれいに表示されましたね。
一番シンプルな形にしましたが、自分の好みに変えられます。
まあ、これくらいシンプルでOKだと思いますが…
ヨメレバ用のコードも追加する
これはカエレバのコードです。
ブログをやる人なら本を紹介することもよくあるのでヨメレバについてもコードを書いておきましょう。
ヨメレバも画像によって謎の空白が出てしまうので、画像を非表示にするコードを先ほどと同じように書けばOKです。
.booklink-name img,
.booklink-image img{
display:none;
}
.booklink-image a img{
display: block;
}
.booklink-powered-date {
display: none;
}
ボタンの方はカエレバのコードが適用されるのでこれだけ追加すればきれいに表示されます。
ヨメレバはkindleのリンクを使えるので本についてはヨメレバを使った方が良いです。
まとめ:1週間ほどでカエレバのデザインはできます
このコードは僕が自分で書いたのですが、独学1週間で書くことができました。
なのでプログラミングは短期集中で結構伸びるかなと思います。
1週間ほどweb系のプログラミング(HTMLやCSSなど)を勉強してその最初の演習としてカエレバの表示をカスタマイズしてみると理解が深まると思います。
ちなみに僕はドットインストールで勉強しています。
では、最後に今回のコードをまとめておきます。
/* カエレバ */
.kaerebalink-name img,
.kaerebalink-image img{
display:none;
}
.kaerebalink-image a img{
display: block;
}
.kaerebalink-powered-date {
display: none;
}
.shoplinkrakuten,
.shoplinkamazon,
.shoplinkkindle {
width: 90px;
height: 55px;
text-align: center;
line-height: 55px;
}
.shoplinkrakuten a,
.shoplinkamazon a,
.shoplinkkindle a {
padding: 0;
}
.shoplinkamazon img,
.shoplinkrakuten img {
display: none;
}
/* ヨメレバ */
.booklink-name img,
.booklink-image img{
display:none;
}
.booklink-image a img{
display: block;
}
.booklink-powered-date {
display: none;
}
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】

