初心者向けBootstrapの使い方【覚えることは2つだけでOKです】
こんにちは。あっきーです。
「筋トレしようにも、筋肉になるような肉がついていない」こと、フリーランスのプログラマーです。
今日はBootstrapの使い方についてプログラミング初級者に教えたいと思います。
このページに来たあなたの状況はこんな感じかと思います。
確かに最初Bootstrapを使うと、あらかじめ定義されているCSSを使うことになるので使いづらかったりしますし、機能もやたら多い。
ということで、そのBootstrapの使い方をめっちゃ使う機能を選び抜いて教えていきます。
そもそもBootstrapって何?
Bootstrapは、「CSSを1から書くの面倒だから使い勝手が良さそうなものをテンプレートしましたよ」っていうものです。
例えば、ボタンを作りたい場合。
HTMLだけで表示されるボタンはダサいのでCSSで装飾したくなるんですが、1から作ろうとするとこうなります。
.button-sample {
padding: 10px 15px;
border: none;
border-radius: 5px;
margin: 50px;
background: skyblue;
transition: 300ms;
}
.button-sample:hover {
background: snow;
}

ちょっと面倒ですよね。
ただ、Bootstrapを導入すると、htmlを以下のようにcssをつけて書くだけ済みます。
<button class="btn btn-primary">ボタン</button>

色など、若干の違いはありますが、このようにbtn btn-primaryとクラスをつけるだけでボタンが完成します。
超楽ですよね?
これがBootstrapです。
こういったテンプレートが多数あるので、詳しくは公式ページを見てください。
Bootstrapの導入方法
「じゃあ、Bootstrap使ってみたい!」となったと思うので、導入方法を教えます。
非常に簡単です。以下のコードをhtmlに貼り付けるだけです。
<!-- これをheadタグ内に -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- これをbodyタグの最後に -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
2つのコードを指定した場所に貼り付けて、さっきのようなボタンのコードを書くとちゃんと表示されます。
導入は以上です(楽勝~)。
知っておきたいBootstrapの2大テンプレート
Bootstrapの機能は正直多すぎて何を使えば分からないのがあるあるです。
ただ、安心してください。
たった2つの機能だけ知っておけば問題ないです。
僕もBootstrapにお世話になっているんですが、よく使うのはその2つくらいです。これをマスターしちゃいましょう。
その二つというのが以下の通り。
- 余白
- グリッドレイアウト
余白のテンプレート
余白というのはpaddingやmarginのことです。
bootstrapではすでにこれらのクラスが定義されてします。書き方は以下の通り。
{プロパティ}{位置}-{ブレイクポイント}-{値}
- プロパティ: paddingやmarginのこと。
- 位置:上下左右のこと。
- ブレイクポイント : 適用される画面幅。ここで設定した画面幅以上になると余白が作られる
- 値:余白の大きさ
各項目の書き方
今見せた4つの項目の書き方は決まっているのでざっくり確認します。
プロパティ(2種類)
p:paddingm:margin
位置(7種類)
t:上(top)s:右(start)b:下(bottom)e:左(end)x:左右y:上下- なし:全方向
ブレイクポイント(5種類)
sm: 568px以上(この辺からタブレット)md: 768px以上lg: 992px以上(この辺からPC)xl: 1200px以上- なし : 常時適用
値(7通り)
0: 01: 1rem * 0.25(4pxくらい)2: 1rem * 0.5(7.5pxくらい)3: 1rem(15pxくらい)4: 1rem * 1.5(22pxくらい)5: 1rem * 3.0(45pxくらい)auto: auto
実際に使ってみる
上の書き方に従っていくつか書いてみましょう。HTMLで文章を書いてみます。
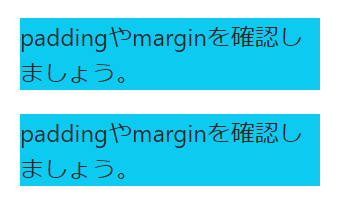
<p class="bg-info">paddingやmarginを確認しましょう。</p>
<p class="bg-info">paddingやmarginを確認しましょう。</p>

bg-info背景色をつけています。これもBootstrapの1つです。また、別でpタグの幅も設定しています。
少し窮屈に見えるのでpaddingを設定してみましょう。
<!-- p-3 を追加 -->
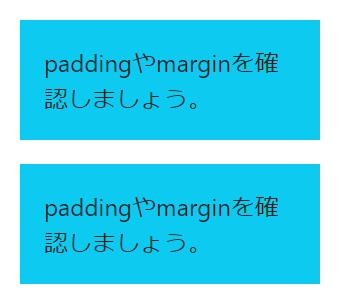
<p class="bg-info p-3">paddingやmarginを確認しましょう。</p>
<p class="bg-info p-3">paddingやmarginを確認しましょう。</p>

内側の余白ができているのでpaddingが効いてますね。
また、上と下の文章の間を広げてみます。
<!-- mb-5 を追加 -->
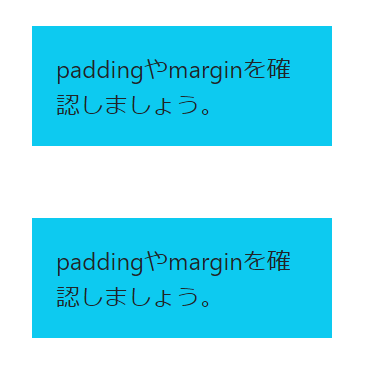
<p class="bg-info p-3 mb-5">paddingやmarginを確認しましょう。</p>
<p class="bg-info p-3">paddingやmarginを確認しましょう。</p>

上のpタグにmb-5をつけたので、この下側に余白ができているのが分かりますね。
また、ブレイクポイントの例もやってみます。
<!-- mb-md-3 についか -->
<p class="bg-info p-3 mb-5 mb-md-3">paddingやmarginを確認しましょう。</p>
<p class="bg-info p-3">paddingやmarginを確認しましょう。</p>
この状態でウィンドウ幅を狭めたり広げたりしてみてください。
文章の間隔が変わるかと思います。
コードでは「基本はmb-5が適用され、md(768px)を越えるとmb-md-3が適用される」という形になっています。
こんな感じで余白はめちゃめちゃ使えます。
グリッドレイアウトのテンプレート
2つ目の超使えるテンプレートがグリッドレイアウトです。
これは「均等にコンテンツを並べられる&画面幅に応じて並べ方を変えられる」という代物です。
このテンプレートを使うと以下のように、コンテンツをきれいに横並びにでき、かつ画面幅に応じて列数を変えることができます。
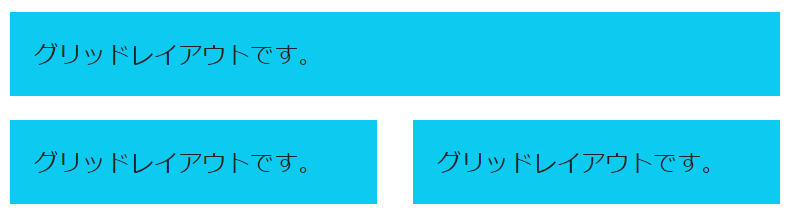
(画面幅が小さいとき)

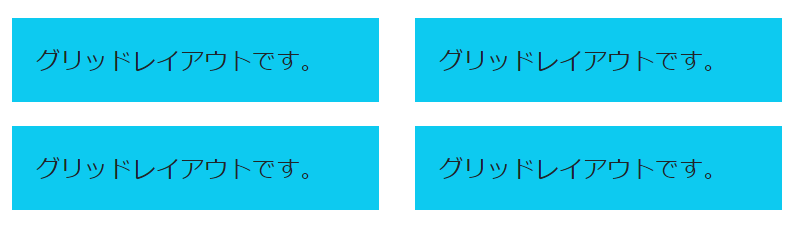
(画面幅が大きいとき)

(コード例)
<div class="container mx-auto">
<div class="row">
<div class="col-6 col-md-3">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
<div class="col-6 col-md-3">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
<div class="col-6 col-md-3">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
<div class="col-6 col-md-3">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
</div>
</div>
グリッドレイアウトの書き方
グリッドレイアウトはタグ構造が決まっています。外枠は以下の通り。
<div class="container">
<div class="row">
<div class="col-6 col-md-3">ここにコンテンツ</div>
<div class="col-6 col-md-3">ここにコンテンツ</div>
...
</div>
</div>
見ての通りcontainer -> row -> colという風に書いていきcolのついたdiv内にテキストだったりのコンテンツを書いていきます。
少しそれぞれの意味を見ていきます。
containerは幅を変える
containerは画面幅に応じてコンテンツ幅を変えるもので、レスポンシブデザイン用に使えるものです。
containerの幅は以下のように設定されています。
- 画面幅: ~576px
container: 100% - 画面幅: (sm)576px~
container: 520px - 画面幅: (md)768px~
container: 720px - 画面幅: (lg)992px~
container: 960px - 画面幅: (xl)1200px~
container: 1140px - 画面幅: (xxl)1400px~
container: 1320px
さらにsmのような設備文字をつけるとそこまでの範囲が100%になります。
例えばcontainer-mdとすると、上の768px~の部分までが100%になり、それ以降の992px~は上記のまま適用されます。
rowは列を作る
rowは「列」を表します。
rowで区切ることで、列ごとに置くコンテンツの数を変えることができます。
(例)
<div class="container mx-auto">
<div class="row">
<div class="col-12">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
</div>
<div class="row">
<div class="col-6">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
<div class="col-6">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
</div>
</div>

colはコンテンツの区切りを表す
ここが重要です。colはコンテンツの列を表しています。
rowで囲んだ部分は12等分することができ、「12列のうち、何列分の幅を取るか?」をcolで表します。
例えばcol-6とすれば「12列分の6列分の幅」という意味になります。
さっきの例でも、最初のcol-12で12分の12、つまり幅いっぱいにコンテンツを作り、
次のcol-6で12分の6、つまり幅半分のコンテンツを並べています。
<div class="container mx-auto">
<div class="row">
<div class="col-12">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
</div>
<div class="row">
<div class="col-6">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
<div class="col-6">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
</div>
</div>
そして、この列数は画面幅によって変えることもできます。
書き方は余白で見たやつと同じです。col-md-4のように書くだけです。
一番最初に見た例はこうでした。
<div class="container mx-auto">
<div class="row">
<div class="col-6 col-md-3">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
<div class="col-6 col-md-3">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
<div class="col-6 col-md-3">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
<div class="col-6 col-md-3">
<p class="bg-info p-3">グリッドレイアウトです。</p>
</div>
</div>
</div>
これは、「md(768px)までは幅6で並べ、それ以降は幅3で並べる」という形になっています。
1列は幅12で分けられるので、コンテンツ幅が全体で12を超えると自動的に次の行に移ります。
つまり、col-6の時点では、2×2の並び(6×2 = 12だから)だったんですが、col-md-4のときは、1×4の並び(3×4 = 12だから)になるんです。
これを利用すれば、例えばブログの記事一覧を作りたい場合に、スマホをPCでレイアウト簡単に変えることができます。
グリッドレイアウト超優秀です。
まとめ
本当はBootstrapにはもっと便利なテンプレートがたくさんあるんですが、この余白とグリッドレイアウトは特にお世話になります。
この2つだけでもマスターしておけば9割Bootstrapは使えたといっても過言ではないのでサクッとマスターしてください。
それでは、良い1日を。
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】