【たった4つだけ】覚えておきたいsass(scss)の使い方
こんにちは。あきのです。
フリーでプログラマーやっています。
今回はsassの使い方を説明していきます。
sassにはwebコーダーさんは大変お世話になるものだと思います。
cssで書くと、くどいし長ったらしいコードになりやすく修正もやたら面倒です。
なのでsassの使い方を学んでマスターしてしまいましょう。
そもそもsassって何
Sassは”Syntactically Awesome Style Sheets”の略で「構造的にサイコーなスタイルシート」、つまりcssをより扱いやすくしたものです。
基本構造はcssと同じなんですが、よりプログラミングっぽいのが特徴です。(プログラミングっぽいということについては後程詳しく。)
Sassには書き方に2種類ある
実はSassには2種類の書き方があって、「SASS記法」と「SCSS記法」があります。
- SASS記法:中括弧
{}をつけない - SCSS記法:中括弧
{}をつける
例えば普通にcssを書くとこんな感じですね。
.title {
font-size: 32px
font-weight: bold;
}
SASS記法だと中括弧{}を省略して書きます。
.title
font-size: 32px
font-weight: bold;
一方SCSSではCSSと同じで括弧をつけます。
違いはたったこれだけです。
cssをやってからsassに移るとSASS記法では括弧が無いので若干見づらくなります。
なので、まずはSCSS記法を採用するのがオススメです。
SCSSの恩恵4つを受けましょう
ということで、さっそくSCSSの書き方についてお話します。
次の4つを使えればSCSSはマスターしたも同然です。
- 入れ子に書く
- &(アンパサンド)を使う
- 変数を使う
- 関数を使う
SCSSは入れ子型に書くことができる
例えばHTMLで次のようなコードがあるとします。
<div class="index">
目次
<ul>
<li><a href="#">見出し1</a></li>
<li><a href="#">見出し2</a></li>
</ul>
</div>

「ポイントまとめ」みたいな感じです。
これを
- 全体に背景色を入れる
- リスト内のリンクの色を黒にする
ということをやってみましょう。
サンプルはこんな感じ。

cssで書くと・・・
.index {
background: #efefef;
}
.index a {
color: #333;
}
まあ、よくある書き方ですが、ぶっちゃけ思うのが.indexを二回も書くのってしんどくないですか
ないですか?
scssで書くと・・・
.index {
background: #efefee;
a {
color: #ff6347;
}
}
scssの方が「pointクラスの中のaタグ」ということが分かりやすいですよね。
HTMLで入れ子型に書いた通りにscssでも書けてるんですね。
単純に見やすいだけじゃなく、.pointという記述を二度も出さなくてよいというメリットもあります。
もっとコードが長くなると見やすさが一気に変わります。
&(アンパサンド)を使って記述量を減らす
次に、「aタグにマウスが当たったときに色を変えるコード」を追加してみます。

cssで書くと・・・
.index {
background: #efefef;
}
.index a {
color: #333;
}
.index a:hover {
color: #4169e1;
}
さらに、.index a:hoverという項目をつけないといけないのでめんどいし見にくい。
これがscssだと・・・
.index {
background: #efefef;
a {
color: #333;
&:hover {
color: #4169e1;
}
}
}
これもさっきと同じで、hoverの部分をaセレクタに入れ込むことで、簡潔になりました。
&は「同じ文字」を表します
この&:hoverの&は親セレクタがそのまま入ります。
つまり、&:hoverの親はaなので、a:hoverという同じ意味を持ちます。
こんな感じで、共通するものは&を使うと記述量が減るのでコードが簡潔になります。
変数記号$を使う
scssでは変数が使えます。
先ほどコードを少しいじります。
$list-bg: #efefef; // 変数定義
.index {
background: $list-bg; //変数を使う
a {
color: #333;
&:hover {
color: #4169e1;
}
}
}
最初に$list-bg: #efefef;という形で灰色を変数に入れています。そしてこの変数をbackgroundプロパティで使っています。
こんな感じで、scssでは$変数名: 値;という形で変数を定義できます(革命ですね)。
どうメリットがあるかというと、例えば、「目次では灰色使ってるけど、同じような箇条書き形式の部分はこの色を使いたい」となったとき、$list-bgを使えば統一できます。
さらに「やっぱり色を黄緑に変えたい」となったときも$list-bgの値を変えるだけですべての色が変わります。
cssだと1つ1つ値を定義していかないといけないのでこれはかなりの恩恵です。
変数によく入れる値としては
- 色:
$color: #efefef; marginなどの余白用のpx値:$space: 15px;
があります。
@mixinで関数を作る
またscssでは関数が使えます(厳密には関数ではないんですが)。
例えばflexはいくつかセットで使うプロパティがあります。
div {
display: flex;
justify-content: center;
align-items: center;
}
こんな感じでjustify-contentとalign-itemsも同時に設定しますね。
毎回この設定をするのは面倒ですが、scssではこれを関数としてテンプレ化できます。
さっきのコードをいじります。
$list-bg: #efefef;
//関数作成
@mixin flex($justify:center, $align:center) {
display: flex;
justify-content: $justify;
align-items: $align;
}
.index {
width: 200px;
margin-top: 40px;
margin-left: 40px;
background: $list-bg;
ul {
//関数を呼び出す
@include flex;
list-style: none;
}
a {
color: #333;
&:hover {
color: #4169e1;
}
}
}
@mixinの部分が関数です。書き方は他のプログラミング言語と同じです。
@mixin 関数名($変数: 値){
プロパティの設定
}
そしてこれを呼び出すには@include flex;のように@include 関数名と書きます。
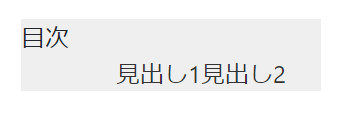
これを実行すると目次の中のリストが横並びになりました。

もちろん、引数に値を渡すこともできます。
@include flex($justify:start);のように書けばOKです。
まとめ
ということで、scssの使い方についてお話しました。
4つの機能を使えば本当に効率が上がるのでどんどん使っていきましょう。
ではでは。
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】
