【知っておきたい】sassやscssの導入方法とコンパイル
こんにちは。あきのです。
プログラミングでフリーランスやってる一般人です。
Web系プログラミングをやっている方なら、cssをご存知だと思います。
しかし、cssって何かと面倒じゃありませんか?
コードが長くなって、1つのファイルにまとめているとどこに何が書いてあるか分からなくなったり。
そこで使えるのがsassやscssです。
これが使えるとかなりコーディングが効率よくなります。
ということで、今回はscssを中心に解説をしていきたいと思います。
scssはcssをより扱いやすくしたもの
scssはcssをよりプログラミングっぽくしたものです。
詳しくは後で述べますが例えばこんな機能があります。
- 入れ子に書ける
- 変数が使える
- 関数が使える
scssの導入方法はこちらです
実際にwebページに読み込めるのはcssで、scssを読み込むことはできません。
なので、scssをcssに変換する必要があります。これがコンパイルというやつです。
そのコンパイルをしてくれる機能を導入をしていきましょう。方法は2つあります。
(オススメは2つ目の方法です。)
VS Codeの拡張機能”Live Sass Compiler”を使う
手っ取り早く使いたいならVS Codeの拡張機能“Live Sass Compiler”を使いましょう。
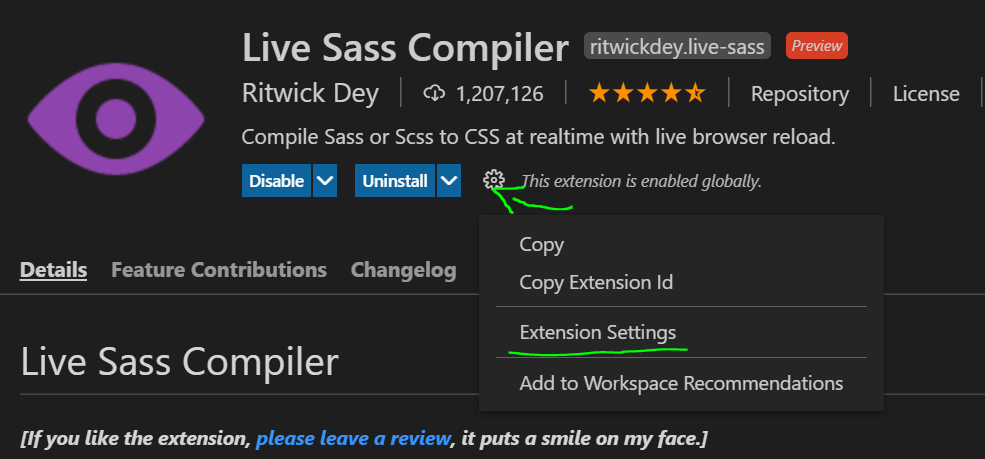
こちらをインストールしてください。
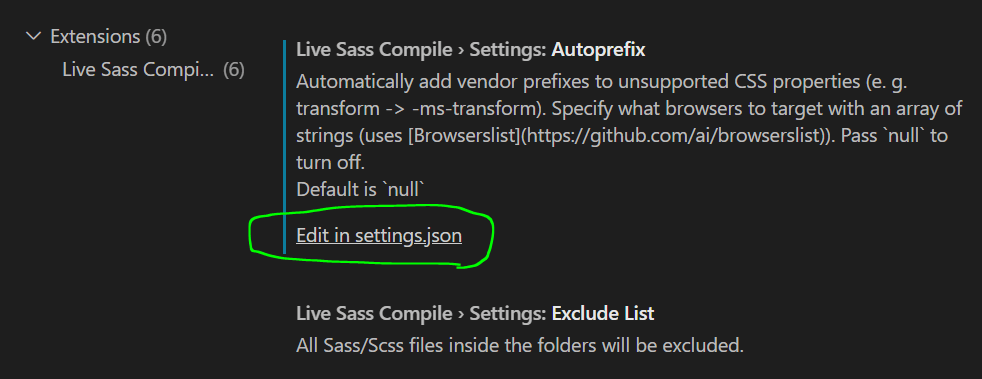
次に、この拡張機能の設定画面に行って、Live Sass Compile › Settings: Autoprefixという項目を編集していきます。


jsonファイルを開いたらliveSassCompile.settings.formatsという項目を探してください(なければ以下の例のように作成します)。ここを編集していきます。
下が例です。

これはコンパイルの設定です。3つの項目の意味はこうです。
format: cssファイルを書き出す際に圧縮するかどうか→expandedかcompressedを選べるextensionName: ファイルの拡張子名→圧縮する場合は.min.css、他は.cssにします。savePath: 書き出しファイルの保存場所→フォルダ名は分かりやすく
つまり今回の例で言えばこうなります。
format→ 圧縮extensionName→ ファイル名がoo.min.cssとなるsavePath:cssディレクトリに保存
実際に使ってみる
適当にhtmlファイルとscssファイルを作りましょう。ファイル構造は以下の通りです。
-index.html
-sass
|-main.scss
index.htmlとmain.cssにそれぞれコードを書いてみますね。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Title</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/main.min.css">
</head>
<body>
<h1>Hello world</h1>
</body>
</html>
h1 {
color: red;
}
次に、コンパイル(cssファイルに変換)をします。
vscodeの下に”Watch Sass”という項目があると思うので、それをクリック。
以上です。
すると先ほどの設定の通りcssフォルダの中にmain.min.cssというファイルができているかと思います。
ちなみに、ファイル名のmainという部分はscssファイルのファイル名と同じものがつけられます。
これを画面で確認してみると、文字が赤色になっているのが分かります。
以上が1つ目のscssファイルの導入法です。
webpackを使う
webpackというのは「jsファイルやcssファイルを1つにまとめる」という神ツールです。
準備が若干複雑なんですが、今後役立つと思うのでここで覚えてしまいましょう。
Node.jsをインストール
まずはNode.jsというものをダウンロードしてきます。ここでは省略します。
webpackをインストール
ここからはpowershellなどのコマンドターミナルで操作します。
先ほど作ったプロジェクトまで移動します。
新しくプロジェクトを作っても良いです。その場合は以下のコマンドを。
mkdir プロジェクト名
cd プロジェクト名
その後以下のコマンド。
npm init -y
するとpackage.jsonというファイルが作成されると思います。
これはnode.jsから機能をインストールする際に必要になる情報がここに書かれていきます。
では、さっそくいくつか必要な機能をインストールしていきます。以下のコマンドを打ちましょう。
npm i -D webpack webpack-cli style-loader css-loader sass sass-loader postcss postcss-loader autoprefixerごちゃごちゃしてますがお気になさらず。また、実行後ファイルのダウンロードが始まるので完了するまで待ちましょう。
その後。node_modulesというフォルダがあることを確認してください。あと、package.jsonに以下の項目が追加されていればOKです。
"devDependencies": {
"autoprefixer": "^10.2.5",
"css-loader": "^5.2.0",
"mini-css-extract-plugin": "^1.4.0",
"postcss-loader": "^5.2.0",
"sass-loader": "^11.0.1",
"style-loader": "^2.0.0",
"webpack": "^5.30.0",
"webpack-cli": "^4.6.0"
}
webpack.config.jsの作成
1つ目の「”Live Sass Compiler”を使う」というところでもやったように、コンパイルの設定をしていきます。
webpack.config.jsというファイルを作成し、以下を書いてください。
// output.pathに絶対パスを指定する必要があるため、pathモジュールを読み込んでおく
const path = require('path');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
// モードの設定
mode: 'production',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
// 対象となるファイルの拡張子(scss)
test: /\.scss$/,
// sassファイルの読み込みとコンパイル
use: [
// cssファイルを書き出すオプションを有効にする
{
loader: MiniCssExtractPlugin.loader,
},
// cssをバンドルするための機能
{
loader: "css-loader",
options: {
// オプションでcss内のurl()メソッドを取り込まない
url: false,
// ソースマップの利用有無
sourceMap: true,
// Sass + PostCssの場合は2を指定
importLoaders: 2,
},
},
// PostCssのための設定
{
loader: "postcss-loader",
options: {
//postcss側でもソースマップを有効
sourceMap: true,
postcssOptions: {
// ベンダープレフィックスを自動付与する
plugins: ["autoprefixer"],
},
},
},
// sassをバンドルするための機能
{
loader: "sass-loader",
options: {
// ソースマップの利用有無
sourceMap: true,
},
},
],
},
],
},
plugins: [
new MiniCssExtractPlugin({
filename: "style.css",
}),
],
// source-map方式でないと、CSSの元ソースが追跡できないため
devtool: "source-map",
};
いろいろ書いてありますが、これが設定となっています。
mode: webpackを実行する際に開発環境(development)か本番環境(production)かを選ぶentry: webpackが操作するファイルoutput: ファイルの出力場所と名前module: scss等の扱いの設定
ここで設定したことをまとめるとざっくりこんな感じです。
- webpackを実行したら、
index.jsファイルを読み込みますよ~ moduleに従って、scssファイルはcssファイルとして出力しますよ~outputにある通り、dist/main.jsファイルを出力しますよ~
index.jsファイルとscssファイルを作る
では、ファイルを作っていきます。
まず、srcフォルダを作り、index.jsを作成します。
このファイルがすべての起点になるところで、使いたいファイルはすべてここでインポートする形になります。
今回は、style.scssというファイルを読み込みましょう。
import "./style.scss";今度は同じsrcフォルダ内にstyle.scssファイルを作成しましょう。
ここに適当にコードを書いて行きます。
h1 {
color: green;
}
webpackの実行
最後にwebpackを実行します。コマンドを使うのですが、そのコマンドの設定をしておきます。
package.jsonに以下を追加して下さい。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
//以下を追加
"build": "webpack",
"dev": "webpack --mode development",
"production": "webpack --mode production",
"watch": "webpack --mode development --watch"
//ここまで
},
これで、以下のコマンドを実行します。
npm run devすると、distフォルダが作成されてその中にmain.jsとstyle.cssが生成されたと思います。
これでコンパイルが完了しました。
index.htmlのlinkタグ(css読み込み部分)をstyle.cssが読み込まれるように変更して確認してください。
<link rel="stylesheet" href="dist/style.css">“Hello World”の文字が緑になっているかと思います。
webpackのコマンドについて
ちなみに、先ほどのnpm run devのようにpackage.jsonに追加したものはnpm run ooと実行できます。
本来はnpx webpack --mode developmentと打たないといけないところを、npm run devと省略できるようになります。
そして今回追加したものの意味は以下の通りです。
build:webpack.config.jsのmodeに従ってコンパイルdev: 開発環境用にコンパイルproduction: 本番環境用にコンパイル(今回はbuildと同じ)watch: 開発環境にファイルが編集されたら自動でコンパイル
基本はnpm run watchでファイルが変更され次第コンパイルしてもらうようにするのが良いですね。
少し複雑でしたが、これがwebpackの使い方です。
さっそく使っていきましょう
というわけで、sassを使いたい場合はwebpackを使っていきましょう。
今度はscssの記述方法についてお伝えしていきます。
それでは。
スポンサードサーチ
人気記事英語学習用SNSをLaravelで作ってみた【システム解説あり】