Laravelでログイン認証機能をつける方法【超簡単です】
こんにちは。あきのりです。
プログラミングを勉強しつつ、Webサービスやゲーム開発(予定)をしています。
LaravelはPHPのフレームワークで、Webサービスなどを作るのに適しているんですが、Webサービスを作る際にログイン機能って必要だったりしますよね。
PHPで1からログイン機能を作ろうとすると、そこそこ面倒臭いんです。
ただLaravelであれば一瞬でログイン機能を作ることができます(バンザイ!)。
今回はLaravelでのログイン機能の作り方を紹介していきます。
・XAMPP, PHP 7.4.11
・Laravel 8.5.8
データベースにユーザーテーブルを作成
まずは、ログイン用のユーザーテーブルを作成していきます。
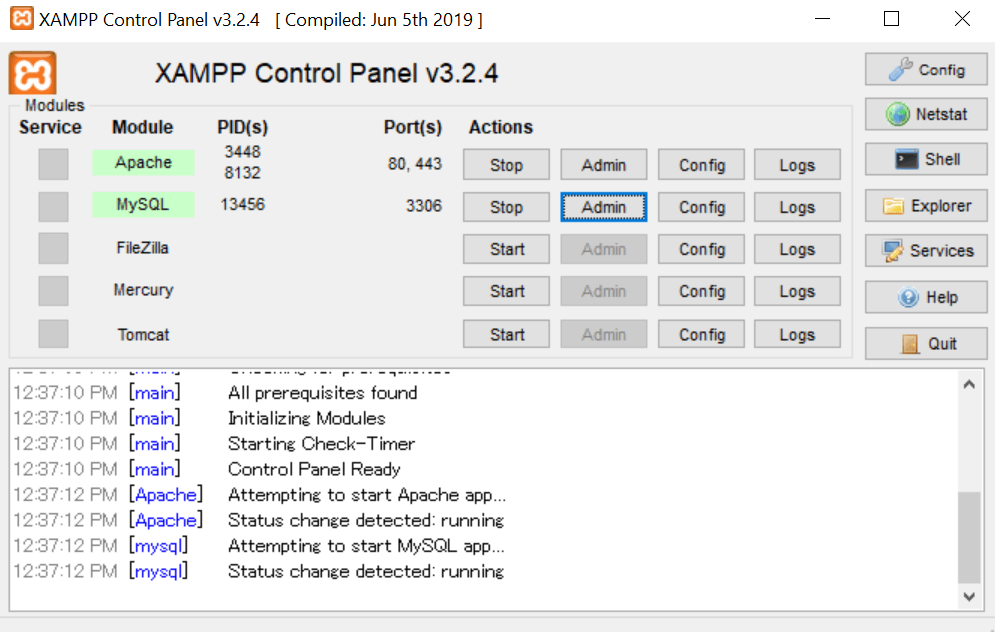
XAMPPのコントロールパネルに入り、MySQLを作動させます。

MySQLのActionsの部分をStartにして、Adminをクリックすると、MySQLの管理画面に移ります。
そしてデータベースを新たに作成します。名前はなんでも良いのですが、僕はsample_appとしておきます。
次にLaravelプロジェクト内の.envファイルでデータベースの設定を行います。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE= 先ほどのデータベース名(例:sample_app)
DB_USERNAME=ユーザー名(MySQLにログインするときのユーザー名)
DB_PASSWORD=パスワード(MySQLにログインするときのパスワード)
このように設定をしてください。
migrateコマンドでテーブルを作成
(すでにできている人は飛ばしてください)
そしたら、VSCodeでターミナルを表示させ、以下のようにコマンドを打ちましょう。
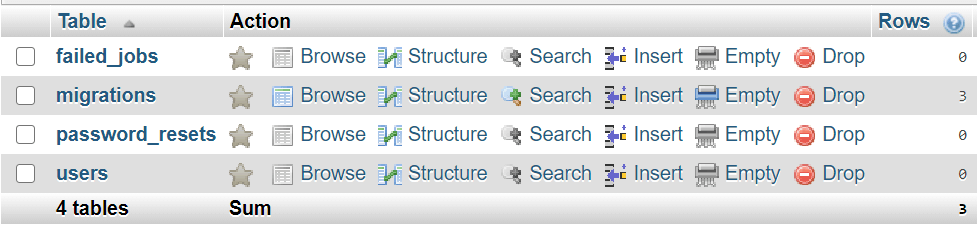
php artisan migrateすると、先ほどのデータベースsample_app内に、4つほどテーブルが作成されたかと思います。

Laravelインストール時に、migrationsフォルダに最初から入っていたファイルによってテーブルが作られました。
これでログイン用のユーザーテーブルが作られました。
ログイン機能を作る
では、次にログイン機能を作ります。
まず、laravel/uiをインストールします。以下のコマンドです。
composer require laravel/ui次に以下のコマンドを打ちます。
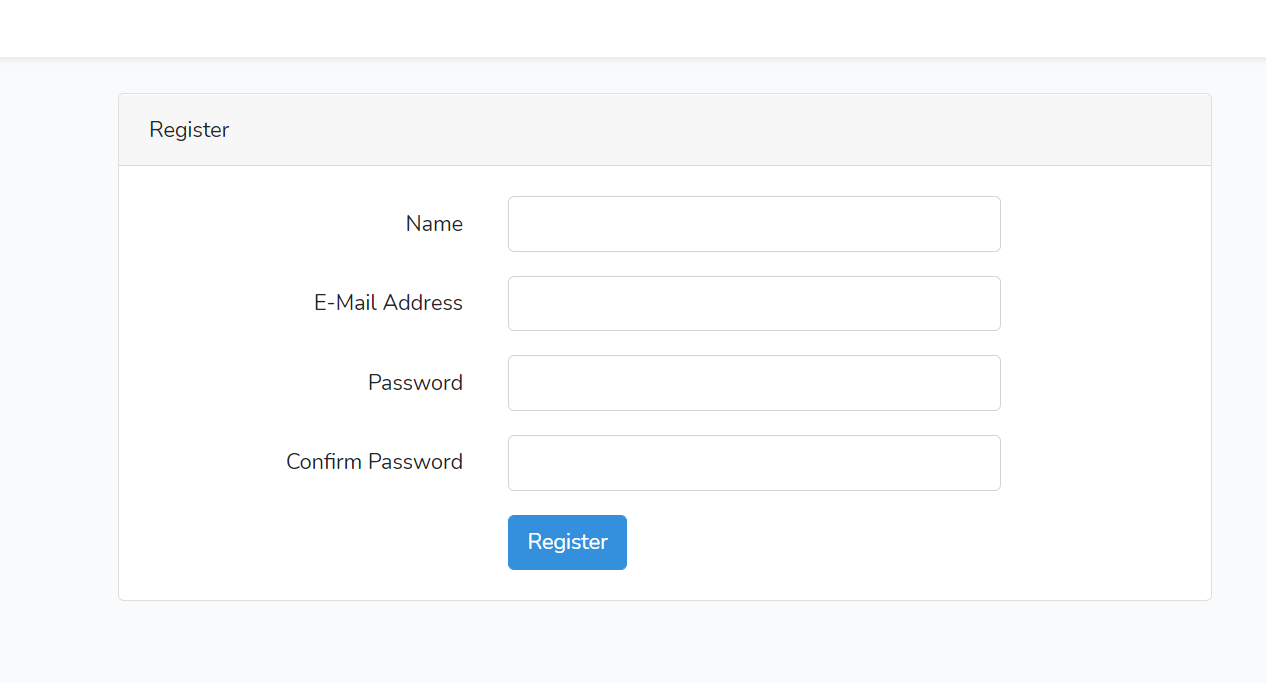
php artisan ui vue --authサーバーを立ち上げると右上にLoginとRegisterが現れ、一応完成です。
ただ、これらのリンクを開くと画面がCSSが適応されてなくて、画面が拙いので以下のコマンドを打ちます。
npm install
npm run dev
これを実行すると、ログイン画面や登録画面が良い感じになります。

npm run devは2回実行する必要がある場合があります。Sassを使うための機能が入ってないと「インストール→実行」で2回に分けられてしまうからみたいです。うまくいかないとき
もしエラー等が起きてうまくいかないときは以下をチェックしてください。
npm installができない→Node.JSがそもそもインストールされてないかも。こちらからインストールしてくださいnpm run devでエラー→パス名に空白があるとうまくいかないです。こちらを参考に修正をしてください
メールを送り認証機能を作る
SNSとかで登録すると、メールが送られてきて「ここをクリックして認証してください」的なことさせられますよね。
あれもLaravelでは簡単に実装することができます。
ここで説明するとちょっと長くなるので、別記事で解説します。
(後日更新)
Laravel8あらJetStreamが使える
Laravel8ではJetStreamというものを使ってログイン機能を作ることもできるようです。
こちらの方が使い勝手が良さそうで、Laravel8を使う人はこちらを参考にJetStreamを使ってみてください。
まとめ
というわけで、ログイン機能の実装でした。
Laravelって便利ですね。
以上です。お疲れです。
スポンサードサーチ
